【初心者必見】
WordPressのテーマを作ろう!
〜その4:「404」と固定ページを設定してみよう〜
■目次
前回のあらすじ
「投稿」の内容をarchive.php・category.php・single.phpに記述し画面に表示することができた2人。
着々とテーマ作成が進んでいき、残るページもあとわずかとなっていった。
![]()
唯月
これでブログとして必要となるページは一通り作成できたわね。
![]()
栖天
あんまり実感が湧きませんが……テーマ作成ができているんですよね……。
![]()
唯月
えぇ。自信をもっていいわよ。
じゃあ次は「404」と「自己紹介」ページを作っていきましょうか。
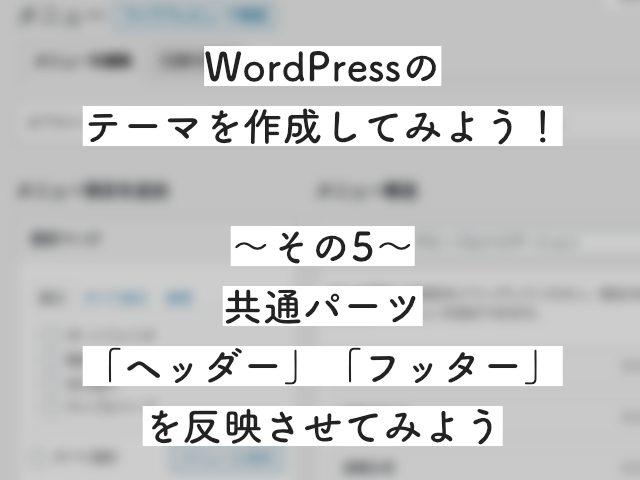
前回は「archive.php」「category.php」「single.php」の3つのテンプレートに、投稿記事のの詳細や一覧の内容を取得・表示しました。それではページのリストアップリストを今一度確認しましょう。
作成ができたテンプレートの横に、作成完了チェックマークをつけておくと現状がどうなっているか確認しやすいですよ。

「投稿」各種テンプレートの作成ができたところで、次に残りの下層ページを仕上げていきましょう。
この記事では「404.php」と「page.php」の2つのテンプレートに表示内容を追記していきます!
404.phpに「Not Found」ページの内容を表示しよう!
404.phpは入力されたURLがなかったり、検索されたページが見つからなかった場合に表示されるページになります。
普段、サイト閲覧時にページを尋ねた際「お探しのページは見つかりませんでした」という文言が表示さたことがあると思います。がっかりしてブラウザの戻るボタンを押した経験が少なくないのではないでしょうか。
閲覧してがっかりするページではありますが、この「Not Found」ページは重要です。
知らないうちにTOPページにリダイレクトされ「あれ、目当てのコンテンツがない…??」となったり、真っ白なページが表示されて「壊れた?!」と困惑するよりは、404ページが表示された方が「ないのか……残念」とがっかりする方が良いですね。無いなら「ない」と素直に言ってもらった方が納得できるというものです。
ユーザビリティを考慮した結果ですね。
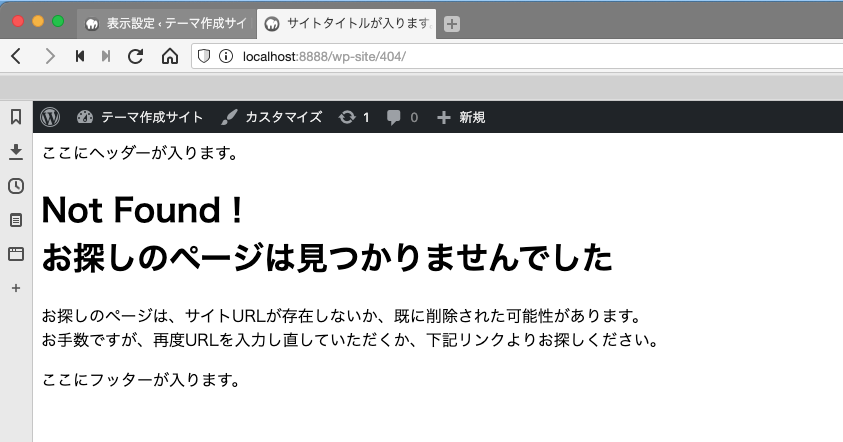
では現状の404.phpを確認しましょう。
404ページを開くためには、存在しないURLを入力する必要があります。
トップページのURL以降は適当なテキストを入力して、ブラウザで確認してくださいね。
URL例:localhost:8888/wp-site/404/
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。

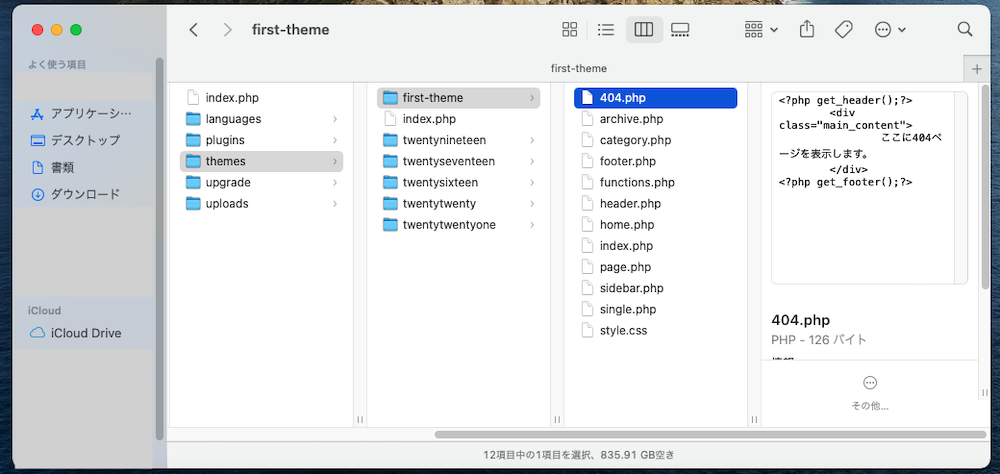
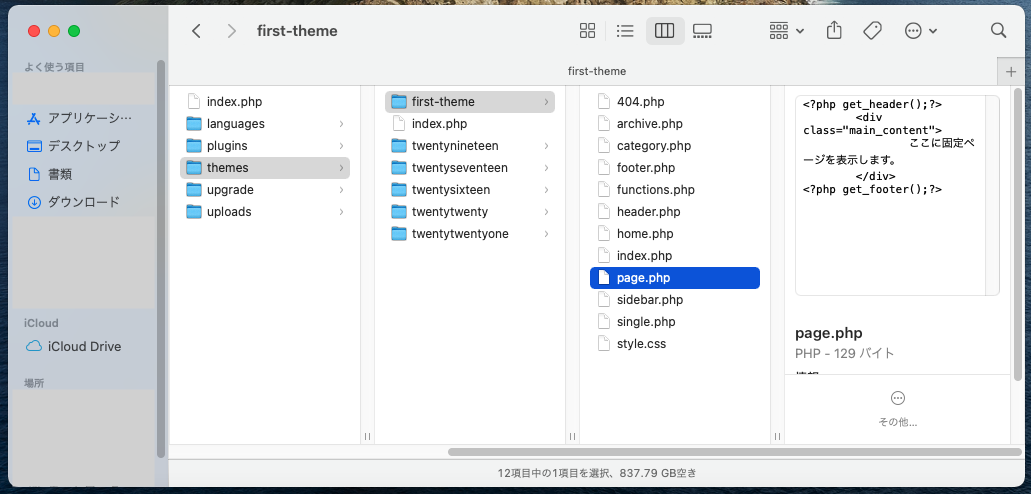
記述内容を確認する場合は、Finderに戻って「first-theme」内の「404.php」を確認してください。

404.phpは、WordPressの管理画面から編集する箇所が存在しません。
表示する内容は、404.phpに直書きする必要がありますのでご注意くださいね。
ではさっそく、表示する内容を考えていきましょう。
「Not Found」ページに表示する内容を考えよう!
公式マニュアルを覗いていきましょう! と言いたいところですが、残念ながら、公式マニュアルに404ページに記述する内容は記載されていません。マニュアルにある404ページの項目には作成方法や、より高度な設定が記載されており、表示する内容についての記載がないのです。
ではどうやって内容を決めていきましょう。
こういうときは、他のサイトにある404ページを参考にして、共通する表示部分を探していけばよいのです。
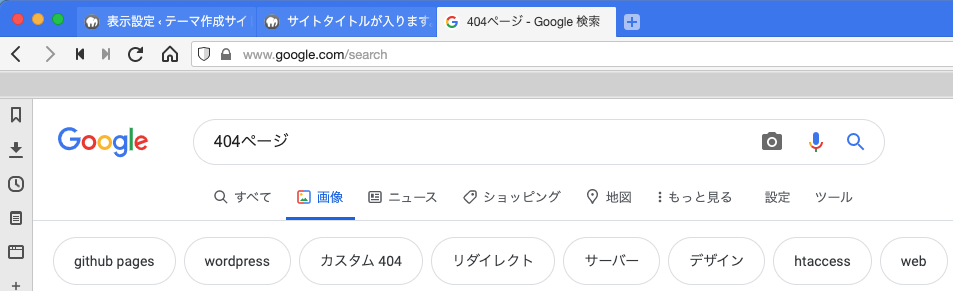
まず、ブラウザで「404ページ」と検索してみましょう。
google検索であれば、タブ「すべて」を「画像」に切り替えることで、さまざまなサイトの404ページを見ることができますよ。

検索結果に出てきた404ページの画像を色々見ていると、共通する内容が存在することに気づけるはずです。
サイトによってはクスッと笑えるNot Foundページがあったりしますよ。
実際にアクセスして見てみてもいいかもしれませんね。
では話を戻して、多くのサイトの404ページに共通する内容ですが、以下の項目があげられます。
- 見出し
- 本文
- TOPに戻るボタン
これら3つの内容を404ページに記述していきましょう。
場合によっては、おすすめの記事を5つほど表示したり、サイト内検索エリアを設けても良いですよ。
それでは、実際に404.phpに上記3つの項目を記述していきます!
見出しを追加しよう!
404.phpに追加する項目その1「見出し」。
よくある文言としては「404」「Not Found」「ページが見つかりませんでした」などなど……。たくさん存在します。
特にこの見出しにしなければならない! という訳ではないため、お好きな文言を選択してOKですよ。
また、見出しということでコードは「h1」タグを利用することにします。
Finderに戻って、テーマフォルダ「first-theme」内の「404.php」をテキストエディタで開いてくださいね。
編集後の404.php
編集箇所)3行目:h1タグの見出し追加
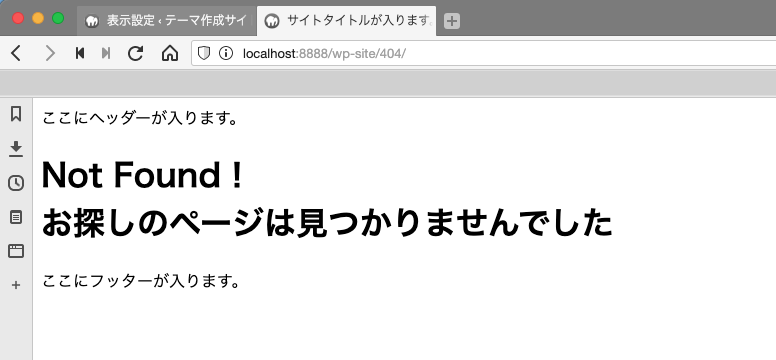
編集完了後保存し、ブラウザで表示確認を行うと以下の画像のように出力されるはずです。

見出しが表示されただけで404ページっぽくなりましたね!
本文を追加しよう!
見出しが追加されたことで、だいぶ表示が404ページっぽくなりました。
これだけで充分なように思いますが、ページがNot Foundになった理由・サイト閲覧者に次の行動を提案する文章を追記した方がより良くなりますよ。
では記述してきましょう。
本文はpタグで囲んでいきますよ。
Finderに戻って、テーマフォルダ「first-theme」内の「404.php」を引き続き編集していきます。
編集が完了したら、保存してブラウザで表示確認をしてくださいね。
編集後の404.php
編集箇所)4〜7行目:pタグの本文追加

TOPに戻るボタンを追加しよう!
これで見出しと本文を表示することができました。
次に、TOPページへ遷移するボタンを追加しましょう。
普段ブラウザの戻るボタンを使うことが多いですが、404ページ内に他のページへ遷移するボタンを設置することで親切感が増しますよ。
なおボタンの形にするにはCSSを使用する必要があります。
今回はCSSで形を整えることはしないため、テキストリンクが本文下に表示されることになります。
では実際にコードを書いていきましょう。div要素の中にaタグを記述していきます。
404.phpをテキストエディタで開いて編集してくださいね。
編集後の404.php
編集箇所)8〜12行目:TOPへ戻るボタンのdiv要素を追加
![]()
栖天
先輩! 質問です!
aタグのhrefにある「home_url()」って何なんでしょうか?
![]()
唯月
あら、気づいたのね。
この「home_url()」はWordPressが用意したテンプレートタグなの。
現在のブログのホーム URLが戻り値になるわ。つまり、TOPページURLが表示されるってことね。
aタグのhrefにTOPページのURLをそのまま直書きする形もありますが、ローカルURL「localhost:8888/wp-site/…」だと、サイトを本番化した際にいちいちそのURLの部分を本番サーバのドメインに変更しないといけなくなります。
WPが用意した「home_url」を使用することで、ローカル環境や本番サーバ上のそれぞれ該当するURLを取得してくれるため、記述の変更は不要になりますよ。
できるだけ記載内容の変更を行わないでいいように、WordPressの関数・テンプレートタグを使いましょう!
ホームのURLを返すテンプレートタグ
テンプレートタグ「home_url()」
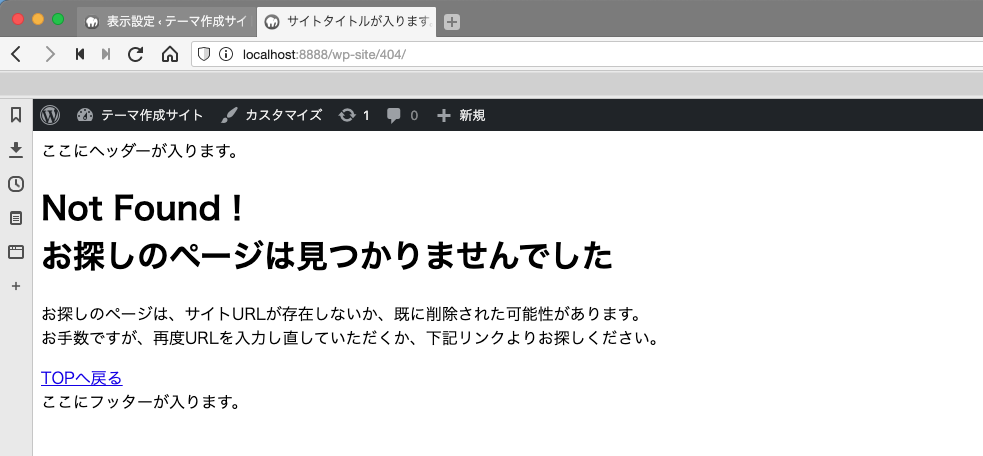
追記ができたら保存してブラウザで表示チェックを行います。
現状ではテキストにリンクが載っているだけになりますよ。

これで「Not Found」ページに表示する内容が揃いました!
あとはCSSで表示デザインを変更したり、404をイメージする画像を追加したり、オリジナルの404.phpを作ってみてくださいね。
![]()
栖天
これで404ページができたんですね!
![]()
唯月
えぇ、お疲れ様。
今回は簡単すぎたんじゃないかしら?
![]()
栖天
「投稿」の時と比べるとすぐにできた気がします。
この調子で早く固定ページも表示するようにしたいです!
![]()
唯月
気合いが入っているわね。
では、進めていきましょうか
page.phpに「固定ページ」の内容を表示しよう!
「固定ページ」についておさらいをしましょう。
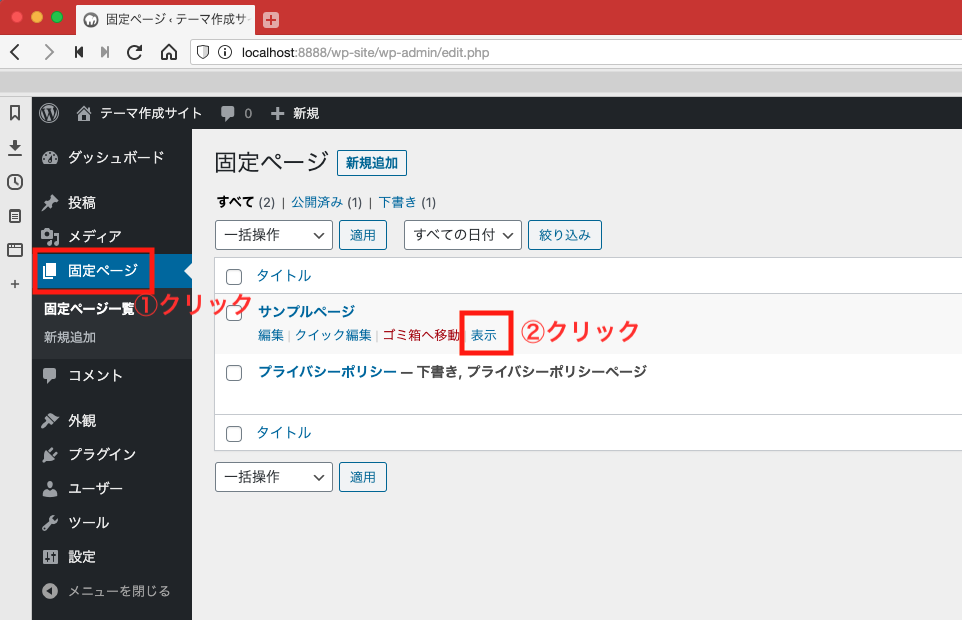
WordPressの管理画面にログインし、左側にある黒背景サイドバー「固定ページ」をクリックしてください。
投稿されたページ一覧が表示されているのが確認できるはずです。
この記事が「固定ページ」と言われるページでしたね。
デフォルトで2つの記事が存在すると思います。
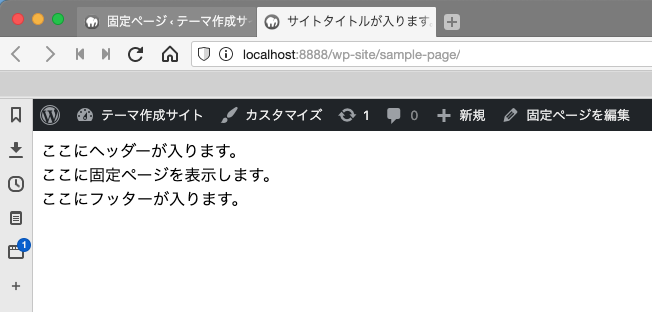
どれか一つをマウスオーバーし「表示」テキストをクリックして、ブラウザで表示をチェックしましょう。


表示中のテンプレートに記述した内容を確認する場合は、テーマフォルダ「first-theme」の中にある「page.php」をテキストエディタで開いて見てくださいね。

現状のpage.phpのソースコード
「自己紹介」ページに表示する内容をピックアップしよう!
固定ページのテンプレートである「page.php」が確認できたところで、これから作成する自己紹介ページに表示する内容を考えていきましょう。見せたい項目が思いつかない場合は「404.php」を作った時と同じように、他のサイトではどのようなコンテンツを見せているのか参考にしてくださいね。
「プロフィール」「自己紹介ページ」等で検索すると、様々なページが拝見できますよ!
今回ページ内には以下の項目を表示していくことにします。
- 名前
- プロフィール画像
- 好きなもの/得意なこと
- 趣味
- ひとこと
他に、必要であれば職業や性別・出身地など記載してもいいかもしれません。
ただし、詳細な個人情報を載せてしまうのは危険度が高いためNGです。気をつけましょう。
![]()
栖天
何を書いたらいいか悩んじゃいますね。
そもそも自己紹介ページって何のためにあるんですか?
![]()
唯月
そうね……サイトのジャンルにもよるけど、"どんな人が記事を書いたか"って分かると記事に信憑性が出るわね。
![]()
栖天
信憑性……ですか。
![]()
唯月
誰が書いたか分からないページよりも、その道の専門家が書いたページなら信じてもいいかな? ってなっちゃうでしょ?
とはいえ、信じてもらおうとして嘘のプロフィールを書くのはダメよ。
固定ページに「自己紹介」を作成しよう!
では自己紹介のページを作成していきましょう。
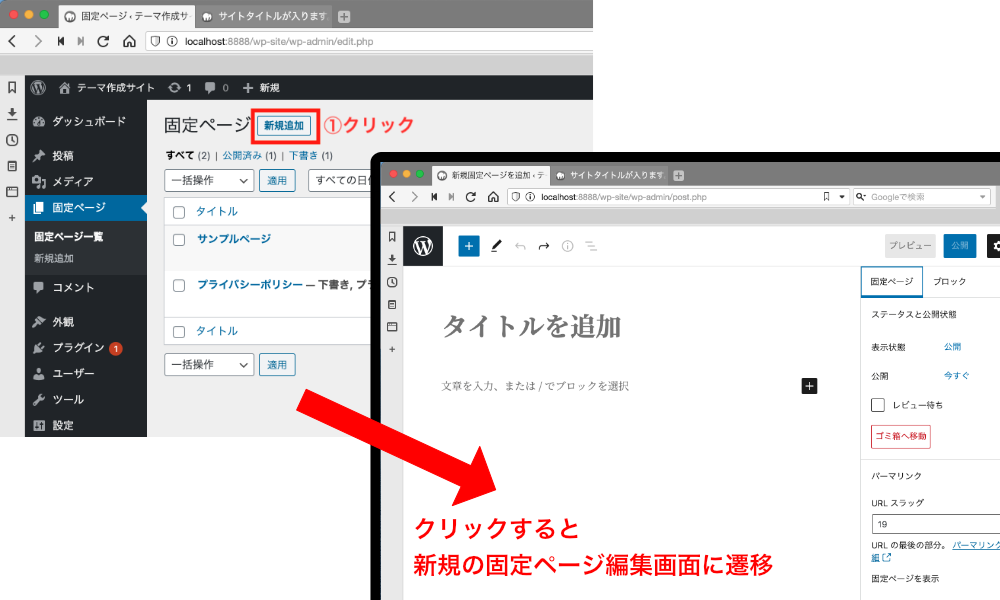
WordPressの管理画面に戻って、左側にある黒背景サイドバー「固定ページ」をクリックしてください。
それから画面上部にある「新規作成」ボタンをクリックして、自己紹介ページを作成しましょう!

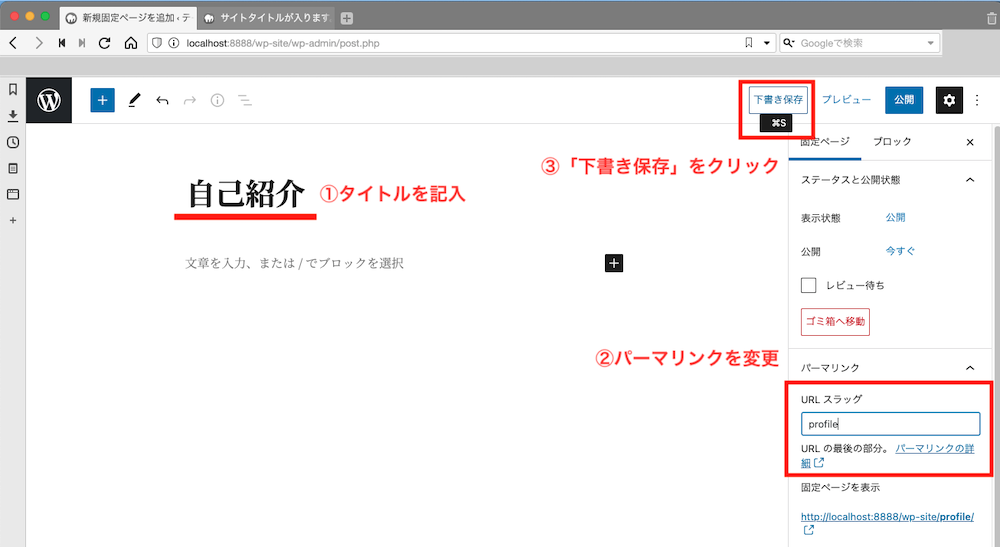
編集画面が開けたら、編集エリアの「タイトルを追加」部分に「自己紹介」と記入します。
それから、画面右側にある「パーマリンク」エリアの「URLスラッグ」を「profile」に変更しちゃいましょう。
※「パーマリンク」右横にあるアイコンが下向きになっている場合、クリックして編集エリアを表示させてくださいね。
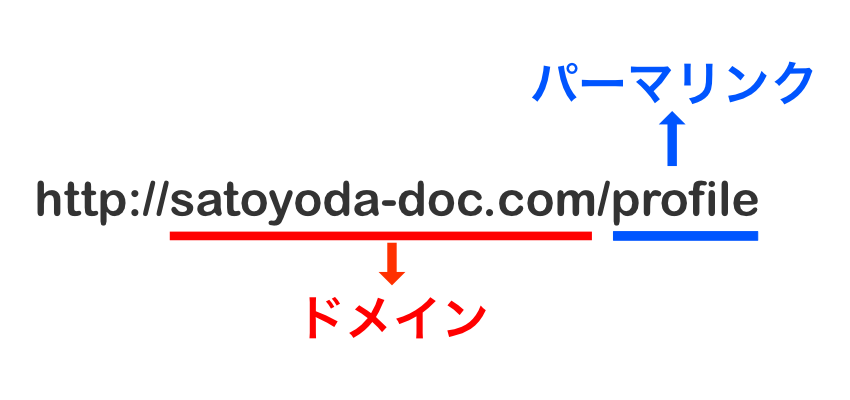
この「パーマリンク」とは、ページURLのドメイン以下に使用される文字列のことです。
基本的に「投稿」記事や「固定ページ」はドメイン直下にページが作成されます。
※親ページを設定すると、「ドメイン / 親ページのパーマリンク / 現ページのパーマリンク」という並びになります。
例)https://satoyoda-doc.com/parent-page/page

現在の「URLスラッグ」が「19」とページIDとなっていますが、このままだとページにアクセスした際にどのページが表示されているかわかりません。
サイト訪問者がURLを確認することはそうそう無いため、わざわざ設定する必要がないと思うかも知れません。
ですが、どこかのタイミングで「パーマリンクを設定しておけばよかった……」と後悔する時がくるかもしれないため、常にパーマリンクを最適な形に整えておくことをお勧めいたします。
筆者がパーマリンクを整えておけばよかったと後悔したタイミング
- サイトにアクセス解析ツールを導入した時
- 日本語パーマリンクにより、URLがとても長ったらしくなった時
タイトルとパーマリンクが記入・編集できたら「下書き保存」をしましょう。

まだテンプレートを編集していないため、今の段階ではブラウザでの表示で変更は確認できません。
※パーマリンクの確認だけできる状態です。
では次に内容を作成していきます。
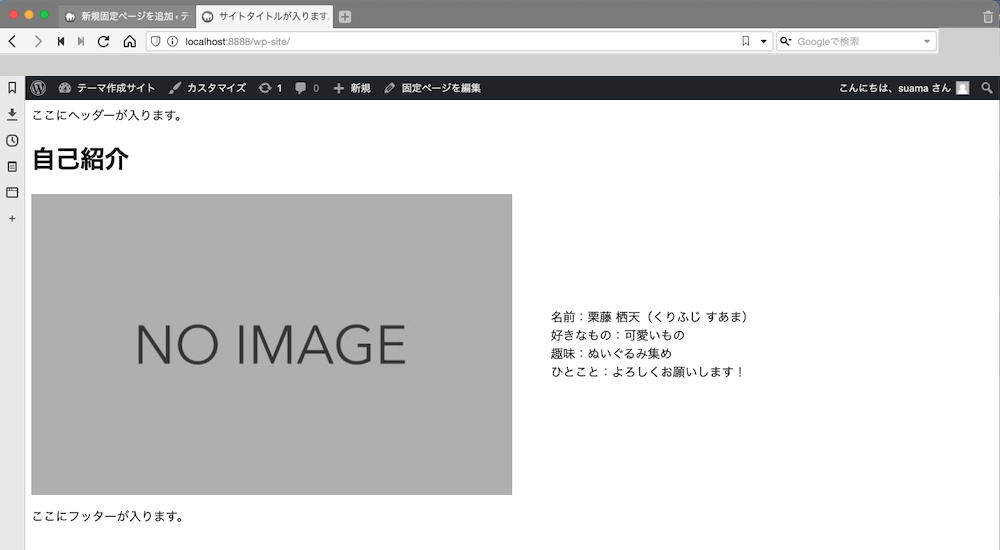
今回、プロフィール画像を左に表示し、その右側に名前やコメントを載せていきたいと思います。
このレイアウトの形はWordPressの管理画面から設定することができますよ。
それではレイアウトの形を選択しましょう。
自己紹介の編集ページに記入した、タイトル下にある+マークの■アイコンをクリックしてください。
段落や画像など、設置したい要素を選択できますよ。今回は「すべてを表示」をクリックしてくださいね。
クリックすると編集画面の左側に、設置したい内容及びレイアウトの形が一覧として表示されます。
画像を左に、右にテキストを置く形にしたいため、その形状が選択できる「メディアと文章」をクリックしてください。

「メディアと文章」をクリックすると、編集画面のエディタにレイアウトが表示されます。
レイアウトの左側はメディアエリアになり、右側はテキストエリアになります。
青ボタン「アップロード」か、すでに画像をWordPressにアップロードしている場合は「メディアライブラリ」をクリックし、表示したい画像を設定しましょう。画像の設定ができたら、右側にテキストを記述していってくださいね。
内容を追加し、下書き保存した編集画面

追加した内容を編集できたら、画面右上にある「下書きを保存」ボタンを押して変更を保存しましょう。
これで一旦自己紹介ページの作成ができました。
次に、ブラウザに記載した内容を表示するためテンプレートを編集していきます。
テンプレート「page.php」を編集しよう!
Finderに戻ってテーマフォルダ「first-theme」内の「page.php」をテキストエディタで開いてくださいね。
テンプレート「page.php」に記述する内容は次の内容にしたいと思います。
- 「自己紹介」ページであることを示すh1タグ(タイトル)
- WordPressの編集画面に記載した内容
記事タイトルを表示しよう!
記事タイトルを取得し表示する方法は、WordPressテーマ作成第三弾で紹介した「投稿」記事のタイトルを表示する方法と同じになります。
「投稿」詳細ページの記事タイトルを取得しよう!
変数を作成し、get_the_titleを使って固定ページの記事タイトルを取得しましょう。
追記後の「page.php」
編集箇所)2〜4行目:記事タイトル取得。6行目:タイトルを出力
クラスmain_content内にあった「ここに固定ページを表示します」という一文は削除してOKです。
テンプレートを編集できたら保存し、ブラウザで表示を確認してみましょう!

正しく見出しが表示されているのが確認できますね。
次にページの内容を表示していきましょう。
自己紹介の内容を表示しよう!
![]()
栖天
内容も「投稿」の詳細ページで取得したget_the_contentを使うのでしょうか?
![]()
唯月
正解よ。
もし使い方が分からなければ第三弾の記事を振り返ってちょうだいね。
WPテーマ作成第三弾「投稿」を表示しよう!〜記事内容を取得しよう〜
Finderに戻って、テーマフォルダ「first-theme」にある「page.php」を編集してください。
タイトルと同じく変数にget_the_contentで取得した内容を格納し、それを出力していきます。
追記後の「page.php」
編集箇所)4行目:記事内容を取得。9行目:コンテンツを出力
※変数$page_contentを出力する際には、HTMLの文字列をエスケープする関数「esc_html」を使用しません。
page.phpを編集できたら保存してくださいね。
それからいつも通りにブラウザで表示確認を行いましょう。
再度ページをプレビューするか、開いているページをリロードしてくださいね。

これで固定ページ「自己紹介」の内容を表示することができました。
あとはCSSでレイアウトを整えてくださいね。
表示が問題なければ、この「自己紹介」ページを公開してください。
WordPressの「自己紹介」編集画面を開いて、右上にある青ボタン「公開」をクリックすれば公開できますよ。
![]()
栖天
ちゃんと表示できてよかったです!
でも「投稿」と表示方法が変わらないですよね……。
固定ページって意味あるんですか?
![]()
唯月
そう思うわよね。
では、固定ページでできることと「投稿」との違いを説明していくわ。
番外編〜固定ページでできること〜
「固定ページ」では「投稿」と違い、主に以下の特徴があげられます。
- 記事によってテンプレートを変更できる
- カテゴリー・タグが設定できない
まず記事ごとにテンプレートを変更する方法を確認してきましょう。
テンプレートをページごとに作成できる!
WPの管理画面に戻って「固定ページ」の記事一覧を確認してください。
先程作成した「自己紹介」に加え、デフォルトで存在する「サンプルページ」と「プライバシーポリシー」の2記事が確認できると思います。
「投稿」ではブログ記事という共通点があり、投稿される記事のコンテンツやレイアウトは大きく逸脱するものではありません。ですが、固定ページに存在する3つの記事に共通点はないに等しいです。
「固定ページ」の記事は1つ1つが独立したページであることになります。
![]()
唯月
「投稿」ではsingle.phpというテンプレートだけだけど、「固定ページ」では記事の数だけテンプレートが作成できるってことね。
![]()
栖天
ってことはレイアウトも表示内容も、
「固定ページ」のページの数だけ変更できるってことですか?
![]()
唯月
そういうことよ。
実際にページごとにテンプレートを変更してみましょうか。
固定ページのテンプレートは、WordPressの管理画面から変更することができます。
ですが、今の段階ではテンプレートを選択することができないため、どこで変更できるか場所を確認しておくだけになります。では「自己紹介」ページの編集画面を開き、右側にある設定のサイドバーを確認してくださいね。
サイドバーが表示されていない場合は、画面右上にある歯車アイコンをクリックして表示させましょう。
テーマ内にあるpage系のテンプレートに設定を加えていれば、サイドバーにある「ページ属性」から編集ができるようになります。

では、編集画面からテンプレートを設定できるように、テンプレートファイルを修正していきましょう。
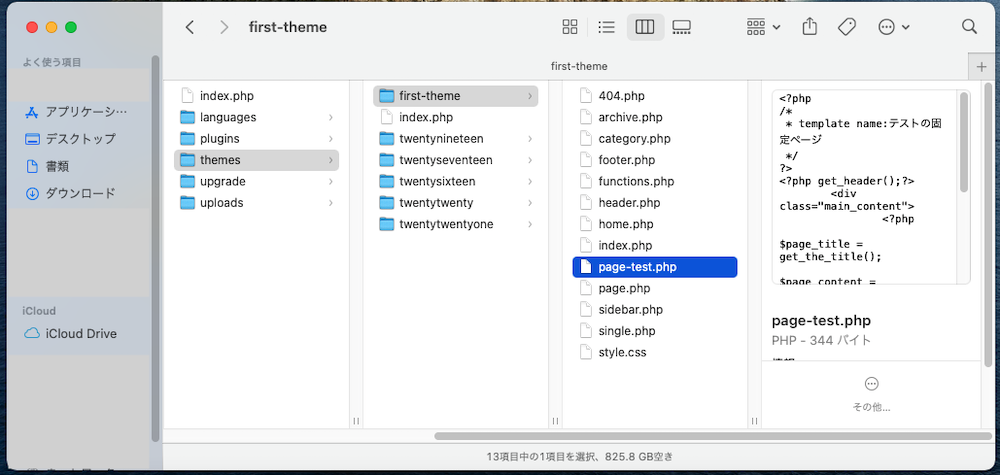
テーマフォルダ「first-theme」内に固定ページのテンプレート「page.php」が1つ存在するのが確認できますね。
その「page.php」をコピーし複製しましょう。
複製したテンプレートのファイル名は「page-〇〇.php」と、文頭に「page-」を必ずつけるようにしてください。
今回は「page-test.php」とします。
次に、作成した「page-test.php」をテキストエディタで開き、テンプレート名を追記します。
ここで記載するテンプレート名が、WordPressの編集画面から選択する際に表示される名前になります。
今回は「テストの固定ページ」とします。

編集後のpage-test.php
編集箇所)1〜5行目:テンプレート名追記
テンプレート名を記載する時のポイント
- 一番初め(1行目)に記載
- PHPのコメントアウトで囲む
- テンプレート名の前に「Template Name:」を必ず記載
なお「Template Name:」のTemplateとNameの間に半角スペースがないと反映されません。
また全て小文字の「template name:」でもOKです。
追記ができたら保存して、WordPressの編集画面からテンプレートが変更できるか確認してみましょう!

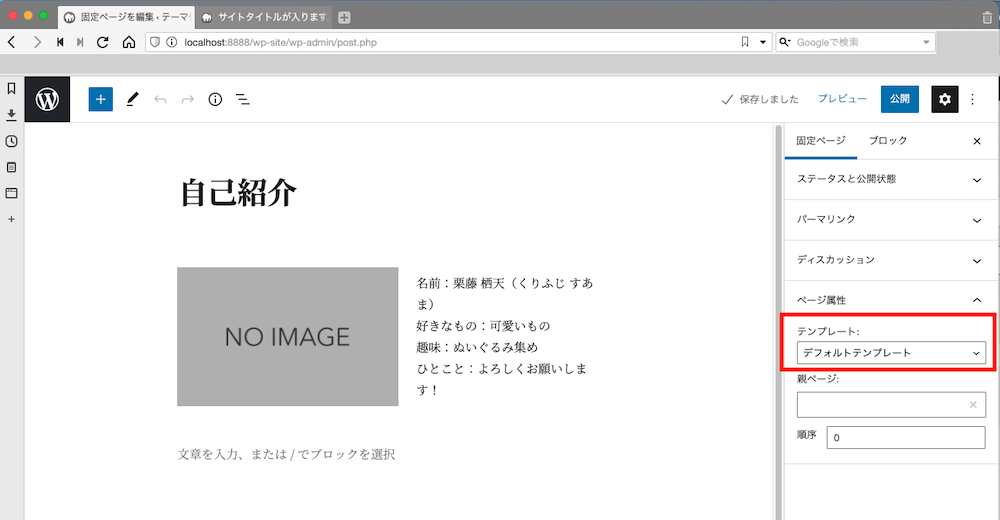
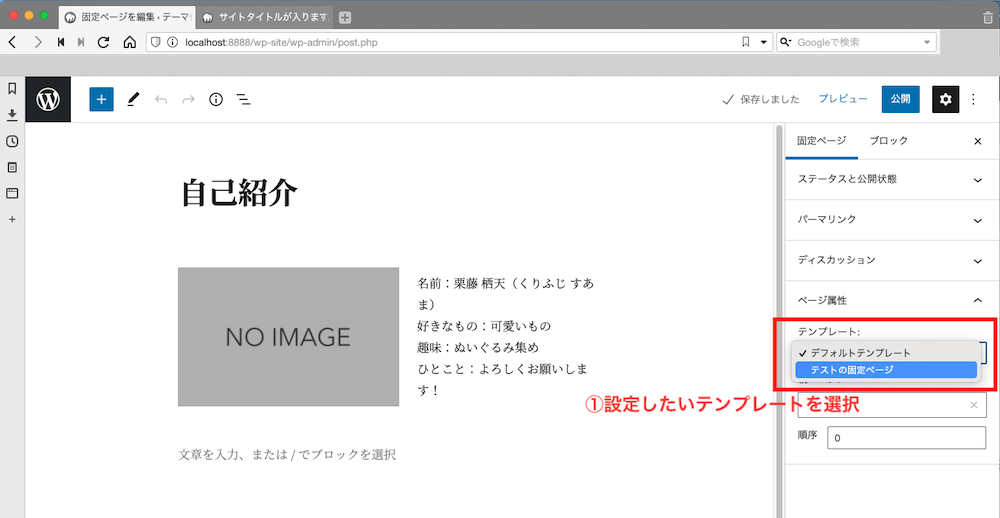
「page-test.php」に正しくテンプレート名を設定できていると、固定ページの編集画面「ページ属性」に「テンプレート」という項目が追加されているのが確認できますよ。
現在「デフォルトテンプレート」が設定されているため、先ほど作成した「テストの固定ページ」が反映するように編集しましょう。テンプレートはセレクトボックスになっており、クリックするとテーマ内にあるpage系テンプレートの数だけ一覧となって表示されます。
「テストの固定ページ」を選択し、画面右上にある「下書き保存」もしくは「公開」をクリックしてくださいね。
保存後ブラウザで確認すると、表示テンプレートが「page-test.php」になっているのが確認できます。
※page-test.phpの記載内容をpage.phpと変更すると、表示チェックで簡単に見分けることができます。適宜記述を変えてくださいね。

![]()
唯月
場合によっては、管理画面の記述内容を使用せずテンプレートに直書きしてもOKよ。
![]()
栖天
1つだけレイアウトを変えたいとか、特殊なページがあったらそうすることにします!
これで「404」ページと「自己紹介」ページの作成が完了しました。
次はヘッダーとフッター、2つの共通パーツを編集していきたいと思います。
お楽しみに!
次の記事:共通パーツ「header.php」「footer.php」を設定しよう!