【初心者必見】
WordPressのテーマを自作しよう!
〜その2:テンプレートをブラウザ上に反映させてみよう〜
■目次
- 前回のあらすじ
- テンプレートをブラウザ上で反映させよう!
- テンプレートの種類を確認しよう!
- 必要ページのリストアップを行おう!
- 共通パーツをリストアップしよう!
- 今回利用する共通パーツのテンプレート
- テンプレートを作成してみよう!
- home.phpにheader.phpとfooter.phpを読み込んで表示しよう!
- header.phpにヘッダー箇所の記述を行おう!
- footer.phpにフッター箇所の記述を行おう!
- home.phpで共通パーツを表示しよう!
- 全ページの表示確認をしよう!
- single.phpの表示確認
- page.phpの表示確認
- 404.phpの表示確認
- category.phpの表示確認
- archive.phpの表示確認
前回のあらすじ
WordPressの管理画面にて自作テーマが認識され喜ぶ栖天と唯月。
安心したのも束の間。テーマを設定しブラウザで表示を確認するも、画面が一面真っ白で困惑する栖天。
これからブラウザ上で正しく表示されるように「テンプレート」なるものを作成していくようだが……?
![]()
唯月
ちゃんとテーマがWordPressに認識されたわね。
![]()
栖天
されてませんよー。画面が真っ白のままです……
![]()
唯月
そんな顔しないの。これからちゃんと表示されるようにしていきます。
まずは画面に表示するのに必要な「テンプレート」について説明していくわね。
テンプレートをブラウザ上で反映させよう!
前回は、作成したテーマフォルダ「first-theme」の中に「index.php」と「style.css」の2つのファイルを作成しました。
この2つのファイルがあることで、WordPressの管理画面にある「外観」>「テーマ」にてテーマとして認識されることがわかりましたね。
では試しにそのindex.phpファイルをテキストエディタで開き、適当な文字を書いてみましょう。
※テキストエディタはVisual Studio CodeやAdobe DreamWeaverなどを使用してください。

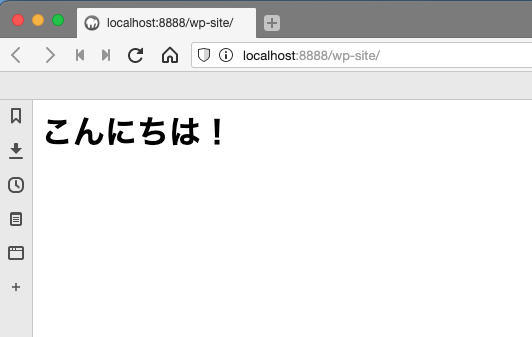
「index.php」ファイルに「<h1>こんにちは!</h1>」の文字を記載しました!
これを保存し、サイトの表示を確認しましょう。
URL:localhost:8888/wp-site
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。

サイト上に「こんにちは!」の文字が表示されたのが確認できました。
index.phpに記載したのは「<h1>こんにちは!</h1>」ですが、h1タグはHTMLタグと認識されブラウザ上に表示されています。
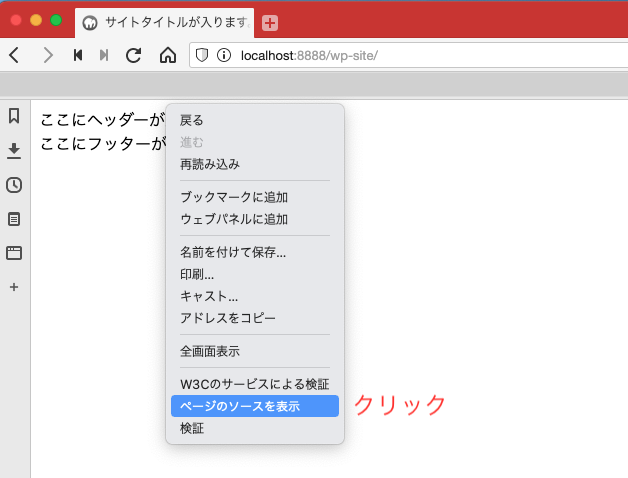
画面上で右クリックし「ページのソースを表示する」をクリックすると、ちゃんと「<h1>こんにちは!</h1>」が記載されているのが確認できますよ。
テンプレートの種類を確認しよう!
今index.phpに記載した内容が画面上に表示されましたが、このサイトに表示されるページファイルのことを「テンプレート」といいます。
このテンプレートを使用し、WordPressに投稿された内容を画面上に表示するようにコーディングを行っていきます。
なお、必要となるテンプレートは以下リファレンスより確認ができます。
WordPressのテンプレート階層一覧
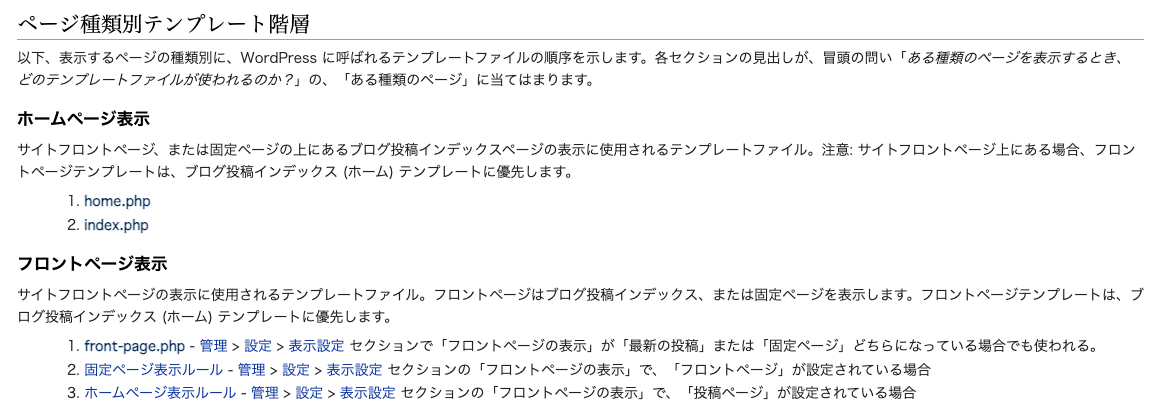
では上記URLにアクセスし、ページ中程にある「ページ種類別テンプレート階層」コンテンツの一番上「ホームページ設定」を見てください。
この「ホームページ設定」に記載されているテンプレート名が、サイトのトップページを表示するページということになります。
リストには、1.「home.php」と、2.「index.php」の2種類が記載されているのが確認できたでしょうか。
引用:WordPress Codex日本語版 テンプレート階層(https://wpdocs.osdn.jp/テンプレート階層)/ 2021年1月1日現在
※引用元サイトは今後積極的な更新を行わなくなったようです。現在の内容については英語版のこちらを参照してください。
先程は「index.php」にテキストを書いたことで、サイトのトップページに「こんにちは!」の文字が表示されました。
では、リストにあるもう一つのテンプレート「home.php」を作成してみたらどうなるのでしょうか。
さっそく試してみましょう。
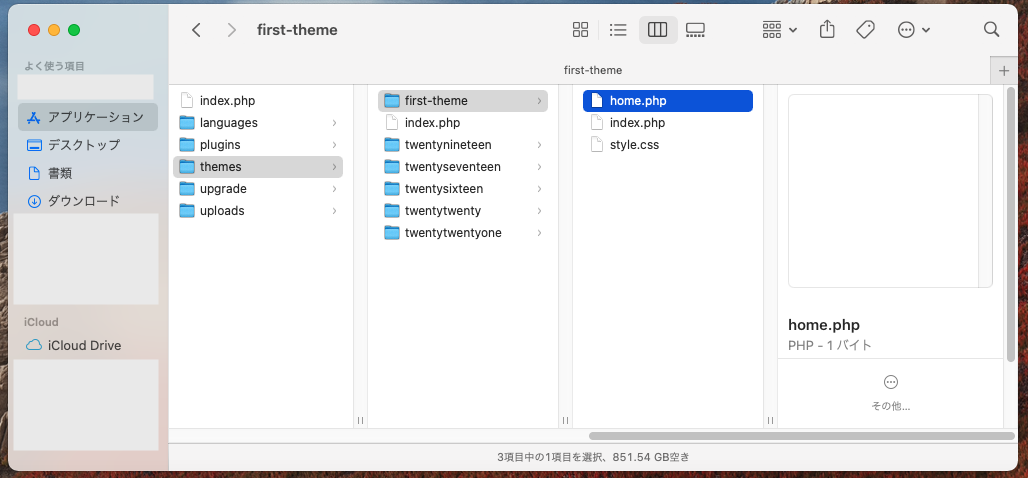
Finderに戻りテーマフォルダ「first-theme」の中に「home.php」を作成してください。
中身は空のままでOKです。

では再度、サイトの表示を確認しましょう。
URL:localhost:8888/wp-site
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。
すると「index.php」にテキストを記載する前に見たのと同じく、画面が一面真っ白になっていると思います。
もしくはhome.phpに何か記載していれば、それが画面に表示されているはずです。
※index.phpと同じ内容を書いているとどちらのテンプレートが反映されているかわからないため、記載内容はindex.phpとhome.phpと変えてくださいね。
「テンプレート階層」では、1つめにhome.php、2つめにindex.phpというリスト形式になっていました。
これはサイト表示をするページの優先順位を示しています。
つまりhome.phpとindex.phpが両方存在する状態だと、home.phpが優先されて画面に表示されるということになります。
ではサイトを表示するために必要なページとテンプレートをリストアップしていきましょう。
先にリストアップしておくことで、コーディング時に後から「あれも必要になるかも…あれも、これも」と混乱しなくて済みますよ。
必要ページのリストアップを行おう!
![]()
唯月
じゃ、必要になるページのリストアップを行いましょうか
![]()
栖天
はい!
えっと、TOPは必要でしょ、それからブログの一覧ページ、それからそれから……
![]()
唯月
ある程度決まったかしら?
それらをExcelか何かでテーブル表にまとめてメモしておくといいわよ
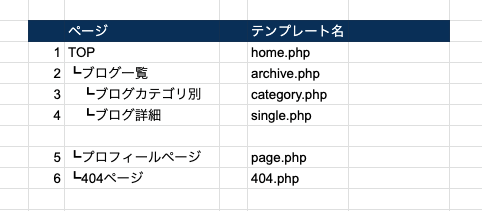
というわけで、栖天ちゃんがリストアップしたページをまとめたリストがこちらになります。

「TOP」
サイトにアクセスした時に表示される、階層が一番上のページ。必須ページ。
今回はhome.phpに記述します。
「ブログ一覧」
WordPressの「投稿」から投稿した記事の一覧を表示するページ。記事を投稿する場合は必須ページとなります。
デフォルトに存在する「投稿」を使用するため、archive.phpに記述します。
テンプレート階層では、「ページ種類別テンプレート階層」コンテンツの「カスタム投稿タイプ表示」にて説明あります。
「ブログカテゴリ別」
投稿記事のカテゴリ別記事一覧を表示するページ。記事を投稿する場合は必須ページとなります。
デフォルトに存在する「投稿」を使用するため、category.phpに記述します。
作成されたカテゴリの数だけcategory.phpを作成する必要はなく、category.phpの1テンプレートだけあれば自動でカテゴリを判別し表示してくれるようになります。
テンプレート階層では、「ページ種類別テンプレート階層」コンテンツの「カテゴリー表示」にて説明あります。
「ブログ詳細」
投稿記事単体を表示するページ。記事を投稿する場合は必須ページとなります。
デフォルトに存在する「投稿」を使用するため、single.phpに記述します。
投稿記事それぞれ1つずつ作成する必要はなく、このsingle.phpが1つあれば投稿記事を自動で判別し表示してくれるようになります。
テンプレート階層では、「ページ種類別テンプレート階層」コンテンツの「個別投稿表示」にて説明あります。
「プロフィールページ」
プロフィールページ。任意に作成するページとなります。
今回は固定ページを利用するため、page.phpに記述を行います。プロフィールに限らず固定ページを利用する場合は、page.phpの作成が必須となります。
テンプレート階層では、「ページ種類別テンプレート階層」コンテンツの「固定ページ表示」にて説明あります。
「404ページ」
404(Not Found / お探しのページは見つかりませんでした)ページ。できれば作成した方がいいページになります。
※ページがあった方が、サイト訪問者から見ると納得がしやすいサイト構成になります。
未作成の場合、存在しないURLにアクセスがあった際はトップページにリダイレクトします。
テンプレート階層では、「ページ種類別テンプレート階層」コンテンツの「404 (Not Found) 表示」にて説明あります。
なおテンプレートを作成していないページがブラウザ上で表示された場合は、index.phpが表示されることになります。
index.phpの表示が出てこないように設定することが大事ですが、念の為index.phpにも表示用のコードを記述しておきましょう。
共通パーツをリストアップしよう!
![]()
唯月
ページのリストアップはできたようね!
次に共通パーツのリストアップを行いましょう!
![]()
栖天
共通パーツ……ですか。それって一体何なのでしょうか?
HTMLでサイトを作成しようとなると、必須となるコードを記述しなければなりません。
1行目のDOCTYPE宣言や、headタグの内容などは、どのページであっても必ず記載が必要となります。
1〜5ページ程度であればそれら共通パーツの作成・修正に問題はありませんが、それが100ページ以上となってきた場合、1箇所の修正があるたびに全ページ修正するとなるとかなりの労力を必要とします。
「内容が同じなら使い回しができたらいいのに!」と思ったことは一度や二度ではないはずです。
HTMLではそれら共通パーツの使い回しの実装はとても面倒ですが、PHPではその共通パーツを簡単に使い回しできる関数が存在します。
PHPでは関数「include」や「include_once」等を利用して、他のページを読み込むことができますが、WordPressではサイト作成に必要となる共通パーツをより簡単に使用できるよう、いくつかのテンプレートが用意されています。
WordPress共通パーツのテンプレート一覧
テーマの作成
引用:WordPress Codex日本語版 テーマの作成(https://wpdocs.osdn.jp/テーマの作成)/ 2021年1月1日現在
※引用元サイトは今後積極的な更新を行わなくなったようです。現在の内容については英語版のこちらを参照してください。
今回利用する共通パーツのテンプレート
「header.php」
ヘッダーのテンプレート。各ページにヘッダーとして読み込む場合は「get_header()」を記述します。
記述する内容は、DOCTYPE宣言・headタグ・body開始タグ・ヘッダーコンテンツ等が該当します。
「footer.php」
フッターのテンプレート。各ページにフッターとして読み込む場合は「get_footer()」を記述します。
記述する内容は、フッターコンテンツ・body閉じタグ等が該当します。
「sidebar.php」
サイドバーのテンプレート。各ページにサイドバーとして読み込む場合は「get_sidebar()」を記述します。
これでHTML時のように1箇所修正時に全ページを1つ1つ修正する必要はなくなり、これら共通パーツの1つを修正するだけで全ページに反映されるようになります。
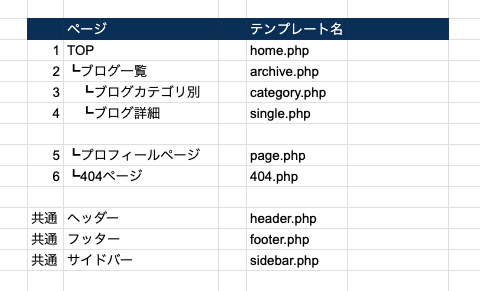
これら共通パーツを追加した、リストアップページのリストを再度確認します。

これで必要となるページのリストアップができました!
各ページ・共通パーツのテンプレートが9種類と、index.phpとstyle.cssの必須ファイル2種類、合計11種類となりました。
テーマの完成時にはこの11ファイルがテーマフォルダ「first-theme」に存在する予定になります。
それでは、テンプレートの作成に入っていきましょう!
テンプレートを作成してみよう!
リストアップした9種類のテンプレートを、テーマフォルダ「first-theme」に作成しましょう!
Finderに戻って、それぞれのテンプレートを作成していきます。現段階では全ファイルの中身は空っぽのままでOKです。
なおテンプレート名の綴りを間違えると反映されないため、しっかり名前があっているか確認してくださいね。

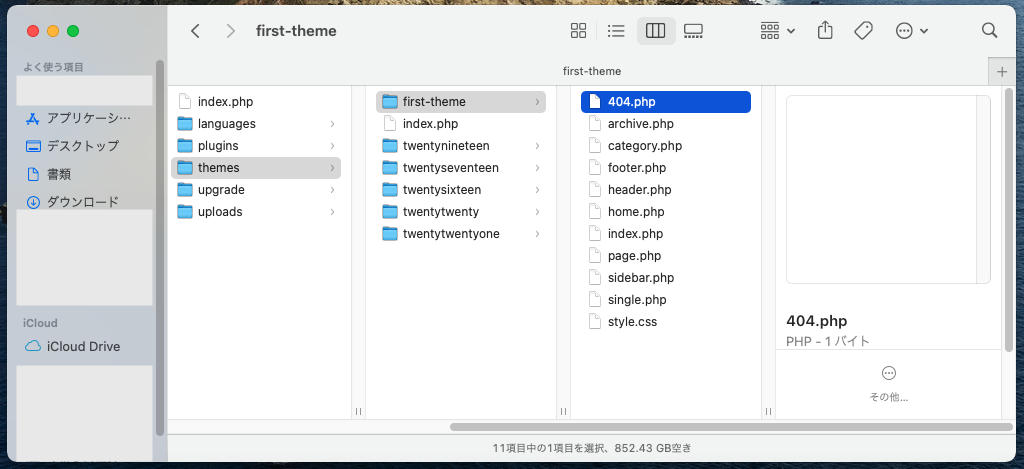
作成が完了すると、このような感じにテーマフォルダ内にテンプレートが作成されます。
ファイルが存在するとテーマ感が出てきますね。
では次にTOPページに共通パーツを読み込んで、反映されるかどうかを確認していきましょう。
home.phpにheader.phpとfooter.phpを読み込んで表示しよう!
まずはサイト作成において必須となる記述を、テキストエディタでまとめて書きましょう。
初めてのテーマ作成という段階で分割して書いてしまうと、タグの閉じ忘れや記述ミスの可能性が高くなります。
分割する前にまとめて記述を行うことで、タグの閉じ忘れで起こるサイトの表示崩れといったことを防ぐことができますよ。
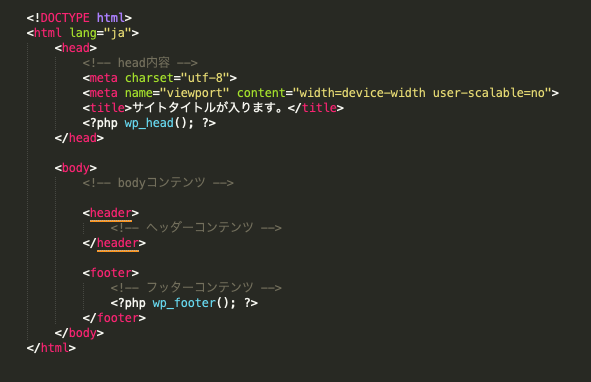
必要最低限となるサイト構成HTMLコードの全体

コピペ使用コード
headタグ内にある「wp_head();」とfooterタグ内の「wp_footer();」に関してですが、こちらの関数はWordPressで必要なhead要素やfooter要素を自動的に挿入してくれる便利な関数となります。
WordPressでプラグインを使用する際において、wp_headとwp_footerの記述が必須としているプラグインが多いため、記述を行っておく方が無難となります。
詳しい内容は以下サイトよりご確認ください。
「wp_head」についての詳細
WordPress Codex 日本語版「wp head」
「wp_footer」についての詳細
WordPress Codex 日本語版「wp fotter」
また今回HTML5を使ってコーディングを行うため、headerタグとfooterタグを利用します。
headタグとheaderタグは別物となりますので注意してください。
なお、HTMLの各タグの詳しい説明は以下サイトをご覧ください。
おすすめのHTMLの詳細説明
MDN Web Docs 「HTML」
それではheader.phpとfooter.phpに記載するため、上記コードの分割を行っていきましょう。
まず、header.phpに記述する内容を確認します。
header.phpにヘッダー箇所の記述を行おう!
1行目のDOCTYPE宣言からhead閉じタグまでの内容は全ページ共通となるため、header.phpに移行させてもOKということがわかります。
「HTMLでは階層を分けたら、外部読み込みCSSやjsの相対リンクが変わるから"共通"とは言えないのでは?」と思う方もいると思います。
ですがご心配なく。
WordPressでは表示中ページの階層を自動的に判別し、正しいリンクを出力する関数が用意されています!
後ほどその関数を説明します。
加えて、画面上に表示されるサイトのヘッダー部分も全ページ共通になるため、header閉じタグまでの行もheader.phpに移行させてしまいましょう。
場合によってはheader閉じタグ以下の、メインビジュアルを含むコンテンツをも共通で表示させたい! という希望があるかもしれません。
その時はメインビジュアルまでheader.phpに移行することも可能となりますので、適宜判断してheader.phpに移行してくださいね。
今回は1行目〜14行目までをheader.phpに記述していきます。
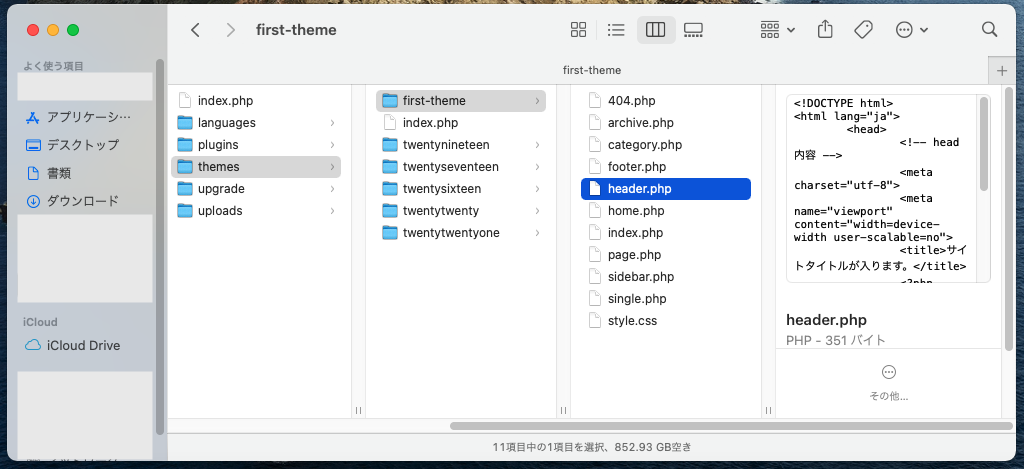
Finderに戻って「first-theme」フォルダ内「header.php」をテキストエディタで開いて、以下コードを記載し保存します。
移行後のheader.phpの記述内容

初めのうちは1ページにbody閉じタグやhtml閉じタグがない違和感があると思いますが、徐々に慣れていきますよ。
では次に、footer.phpに残りの記述を行っていきましょう。
footer.phpにフッター箇所の記述を行おう!
header.phpに移行したため、全体コードの15行目以降が取り残された状態になりました。
こちらの残りコードが「<footer>」から始まっているため、残り全てのコードをfooter.phpに移行することになります。
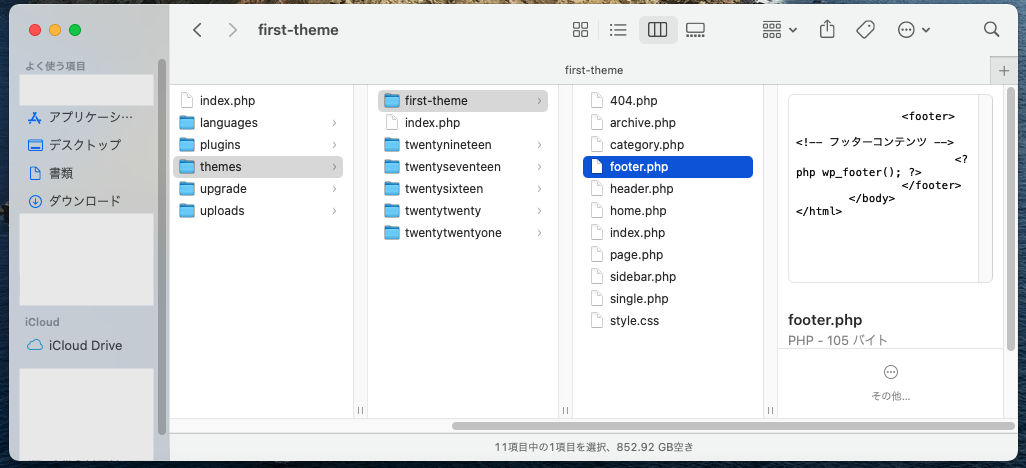
ではまたFinderに戻って「first-theme」フォルダ内の、今度は「footer.php」をテキストエディタで開きましょう。
そして以下コードを記述し、保存します。
移行後のfooter.phpの記述内容

これでheader.phpとfooter.phpの記述ができました!
では次にhome.phpに、これらheader.phpとfooter.phpを読み込んで表示するようにしていきましょう。
home.phpで共通パーツを表示しよう!
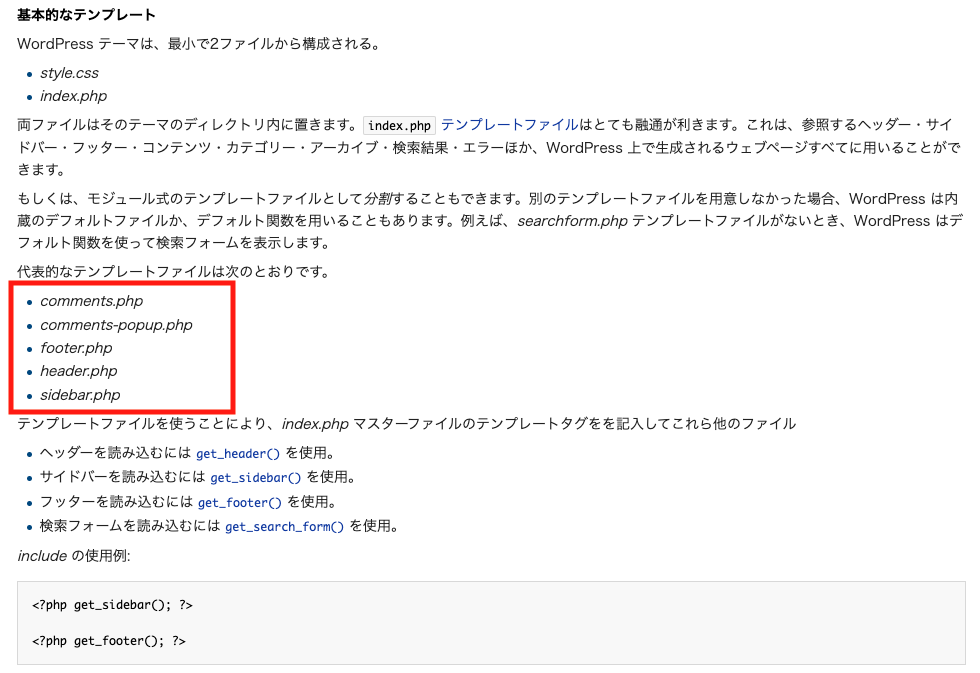
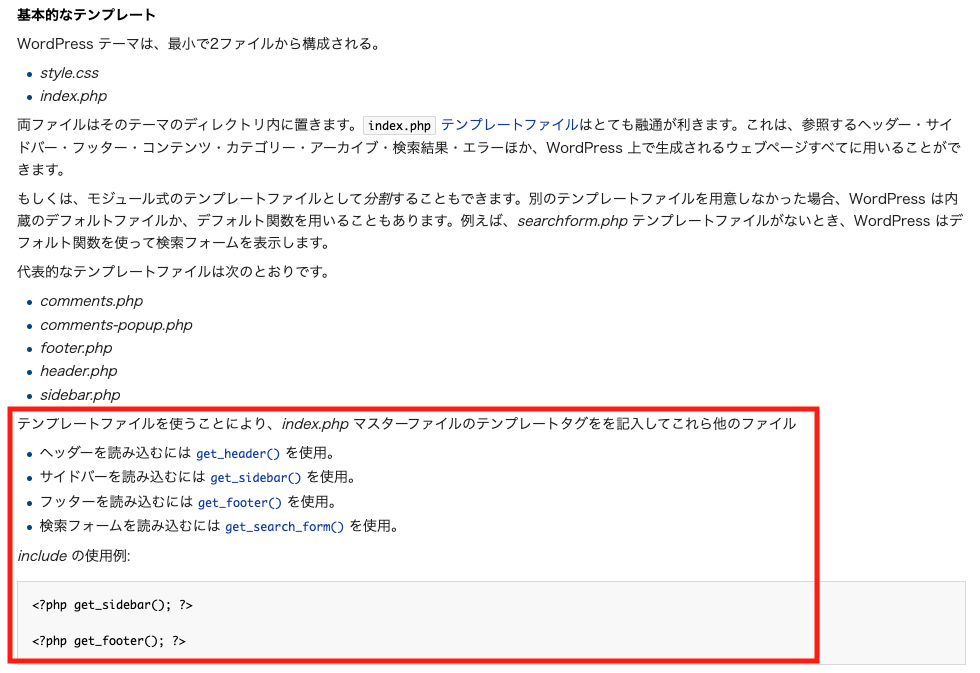
home.phpに共通パーツの読み込みを行う記述を行っていきますが、その前にブラウザでWordPress Codex日本語版 テーマの作成「基本的なテンプレート」をもう一度確認しましょう。
代表的なテンプレート一覧の、その下にそれぞれのテンプレートを読み込むための記述が記載されているのが確認できます。
引用:WordPress Codex日本語版 テーマの作成(https://wpdocs.osdn.jp/テーマの作成)/ 2021年1月1日現在
※引用元サイトは今後積極的な更新を行わなくなったようです。現在の内容については英語版のこちらを参照してください。
「header.php」を読み込むのに必要な記述
→get_header()
「footer.php」を読み込むのに必要な記述
→get_footer()
記述例もあるため、どのように記述を行えばよいかすぐにわかりますね。
では記述例にしたがって、home.phpにさっそく記載していきましょう!
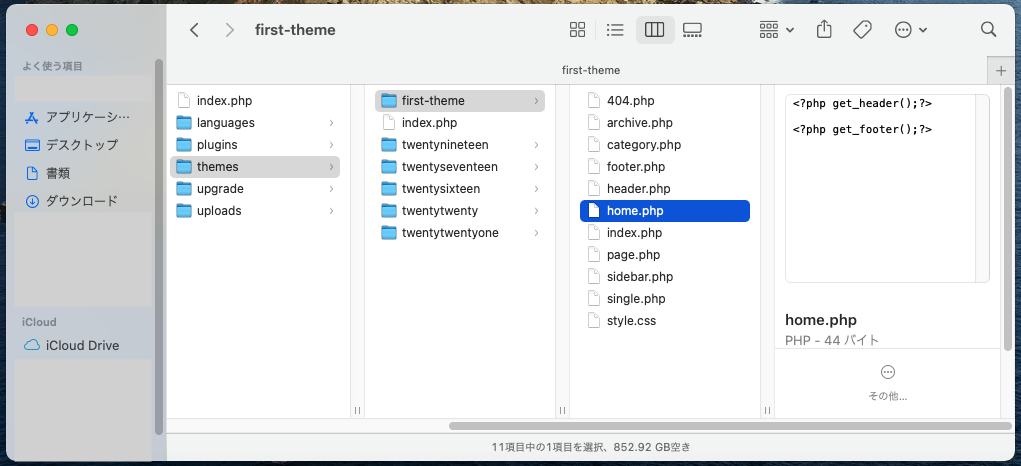
Finderに戻ってhome.phpをテキストエディタで開き、以下記述を書いたら保存します。
home.phpに記載する、共通パーツ読み込み内容

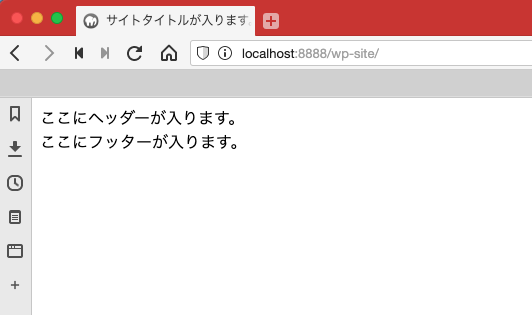
保存ができたら、ブラウザでサイト表示の確認をしてみましょう!
URL:localhost:8888/wp-site
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。
この記事で記載した、移行後のheader.phpとfooter.phpのソースコードと同じものを記述していれば、以下のような表示を見ることができるはずです。

headerタグもしくはfooterタグの中身にコメントアウト以外のテキストを何も記載していなければ、画面にテキストが表示されることはありません。
その場合、画面上で右クリックを行い「ページのソースを表示」をクリックしてください。
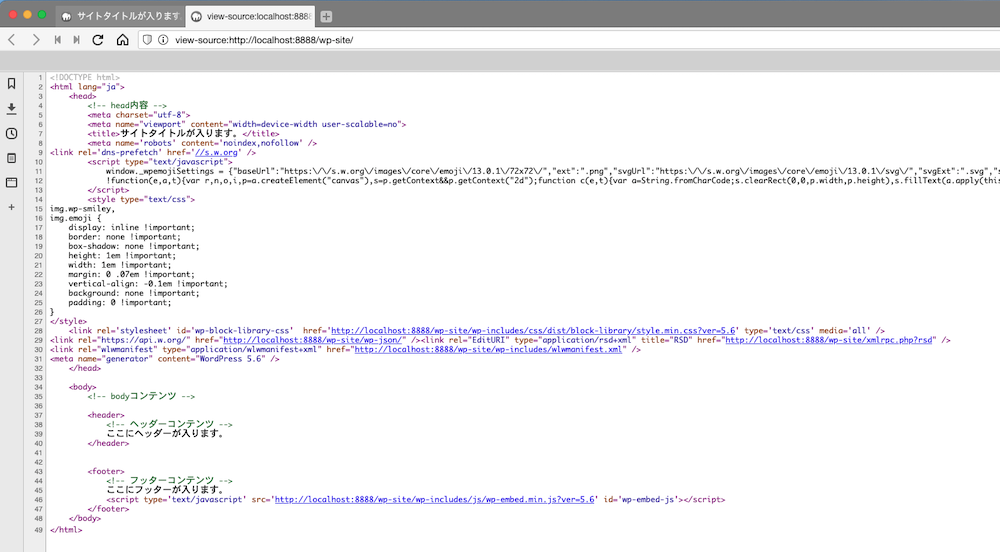
別タブで、表示中のページのソースコードが閲覧できます。


header.phpにwp_headを、footer.phpにwp_footerを記述しているため、自分では記述していないスクリプトやlinkタグが設置されているのが確認できます。
これでhome.phpにheader.phpとfooter.phpを読み込ませ表示することができました!
全ページの表示確認をしよう!
ではheader.phpとfooter.phpをhome.phpだけでなく、全ページに読み込ませられるように設定していきましょう!
Finderに戻り、以下6種のページにもhome.phpと同じようにget_headerとget_footerの記述を追加していきます。
style.cssと、header.php等と同じく共通パーツのsidebar.phpには記載は行いません。get_headerおよびget_footerの記載しないように注意してください。
※index.phpにはテストで記述した「<h1>こんにちは!</h1>」がありますが、このコードは削除してOKです。
- 404.php
- archive.php
- category.php
- index.php
- page.php
- single.php
これからページが表示できるか確認を行っていきますが、どのページが表示されているかわかりやすいように、記述内容をページごとに変えて追記するといいかもしれません。
記述例(404.phpの場合)
それでは実際に、各ページの表示を確認していきましょう。
以下の順番で確認していきます。
なお、sidebar.phpはheader.phpと同じ共通パーツになるため、現段階での確認は行いません。
またindex.phpの確認が現段階では難しいため、一旦保留とします。
- single.php
- page.php
- 404.php
- category.php
- archive.php
single.phpの表示確認
まずはsingle.phpがどのページを表示する時に使用されるのかチェックします。
ブラウザから以下URLにアクセスし、WordPressの管理画面を表示しましょう。
URL:localhost:8888/wp-site/wp-admin/
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。
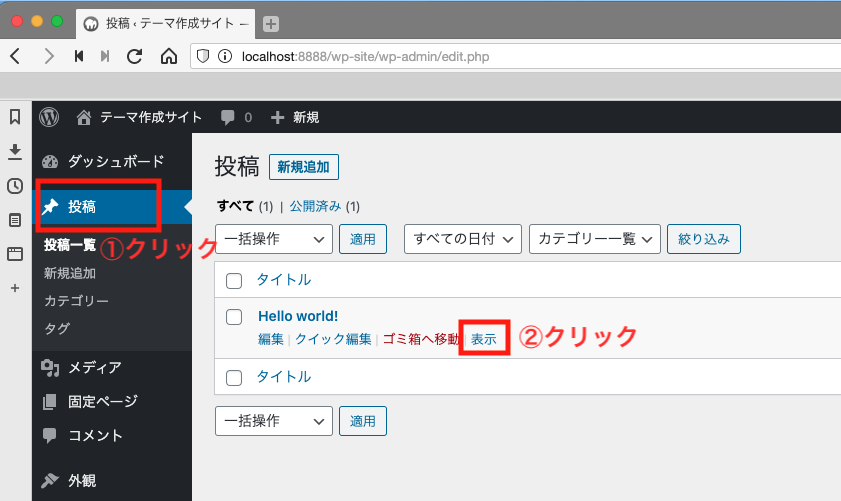
管理画面を表示できたら、左側にある黒背景サイドバー「投稿」をクリックしましょう。
何も記事を投稿していない場合は、デフォルトで存在する「Hello world!」という記事が1つあります。その「Hello world!」記事をマウスオーバーしてください。
すると「表示」というテキストリンクが現れるため、それをクリックしてください。

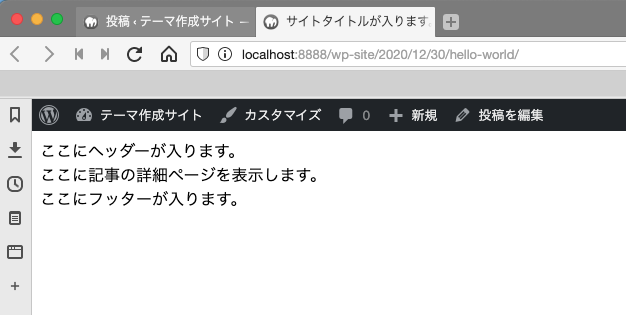
するとsingle.phpが表示されるため、内容を確認しましょう。
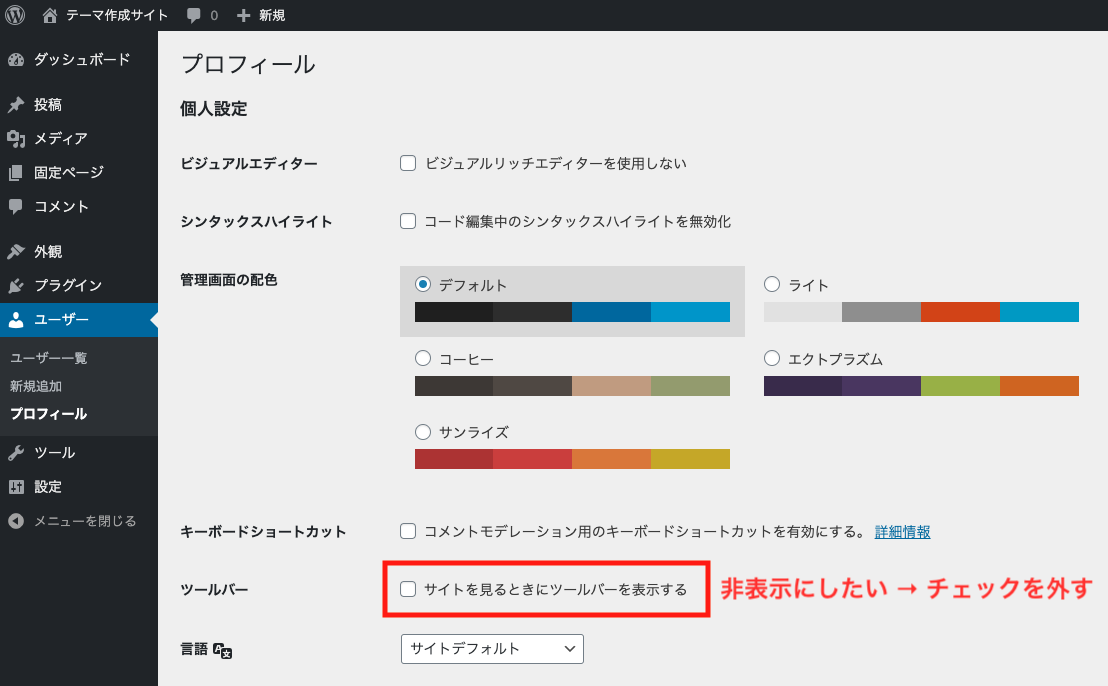
なお特に設定を変更していない場合は、以下のように画面上部にWordPress管理画面の黒背景ヘッダーが表示されます。

この追従ヘッダーを非表示にしたい場合は、以下手順で設定できます。
- 管理画面の左側にある黒背景サイドバー「ユーザー」をクリック
- ログイン中のユーザ名をクリック
- 設定の上から5つめ「ツールバー」のチェックを外す

話を戻して、投稿記事を閲覧した際に表示されるテンプレートがsingle.phpになります。
single.phpをテキストエディタで編集し保存し、ブラウザ側でリロードを行うと投稿記事ページの表示が変わることが確認できますよ。
page.phpの表示確認
次にpage.phpがどのページを表示する時に使用されるのかチェックします。
single.phpと同じく、ブラウザからWordPressの管理画面を表示しましょう。
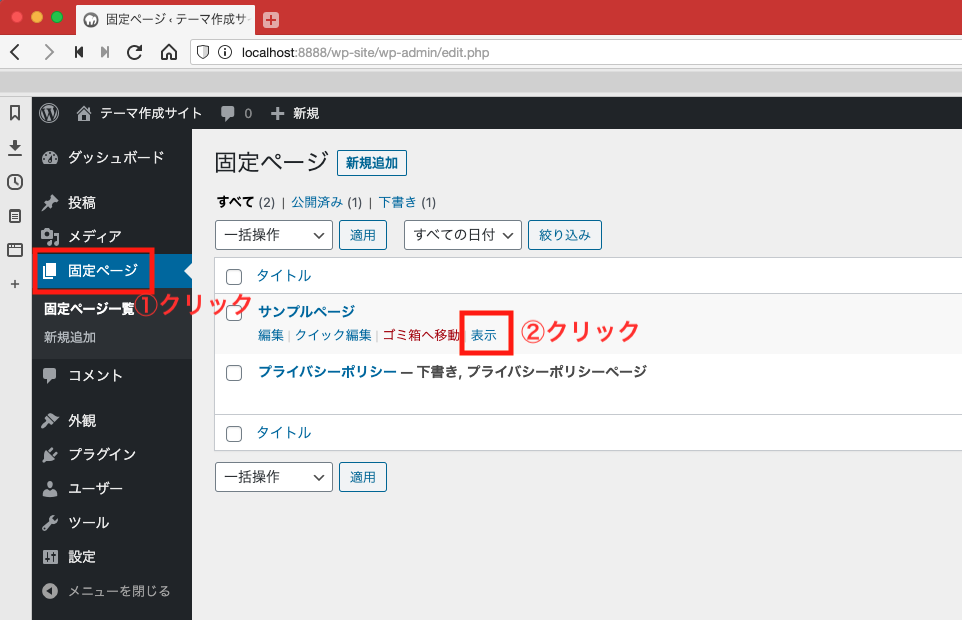
管理画面の表示ができたら、今度は左側にある黒背景サイドバー「固定ページ」をクリックしましょう。
何も記事を投稿していない場合は、デフォルトで存在する「サンプルページ」と「プライバシーポリシー」いう2つの記事を確認することができます。
「サンプルページ」をマウスオーバーし、現れた「表示」というテキストリンクをクリックしてください。

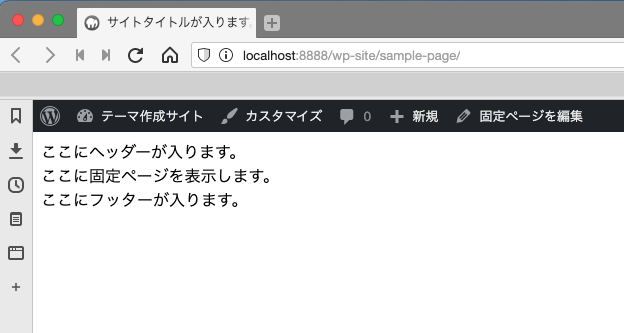
single.phpと同じくページが表示されますが、テンプレート「page.php」を表示しているため、表示される内容はpage.phpで記載したものになっているはずです。
「固定ページは投稿記事と違ってそれぞれの記事に、レイアウトとかバリエーションを持たせたいからpage.phpだけじゃ難しいのでは?」と思うかもしれません。
ご心配なく。固定ページでは、ページそれぞれのテンプレートを作成することが可能です。
後ほど詳細な説明を行っていきますが、現段階ではpage.phpのみ作成し、そこに固定ページの記述を行っていきます。
なお、このpage.phpは「デフォルトテンプレート」という扱いになります。

404.phpの表示確認
404.phpの表示確認についてですが、404ページとはページが存在しない場合に表示される場合に使用されるページになります。
そのため管理画面から表示確認を行うことができません。
404ページの確認の際は、存在しないURLを直接ブラウザから入力を行い、表示を確認していくことになります。
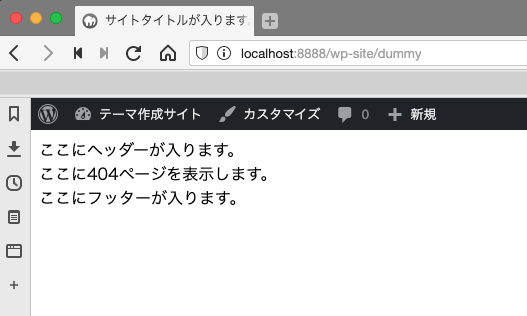
現段階におけるこのサイトでは、以下URLの記事はないためブラウザでアクセスすると404ページが表示されるはずです。
アクセスしてみましょう。
URL:localhost:8888/wp-site/dummy
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。

category.phpの表示確認
では次にcategory.phpがどのページを表示する時に使用されるのかチェックしていきます。
single.phpと同じく、ブラウザからWordPressの管理画面を表示しましょう。
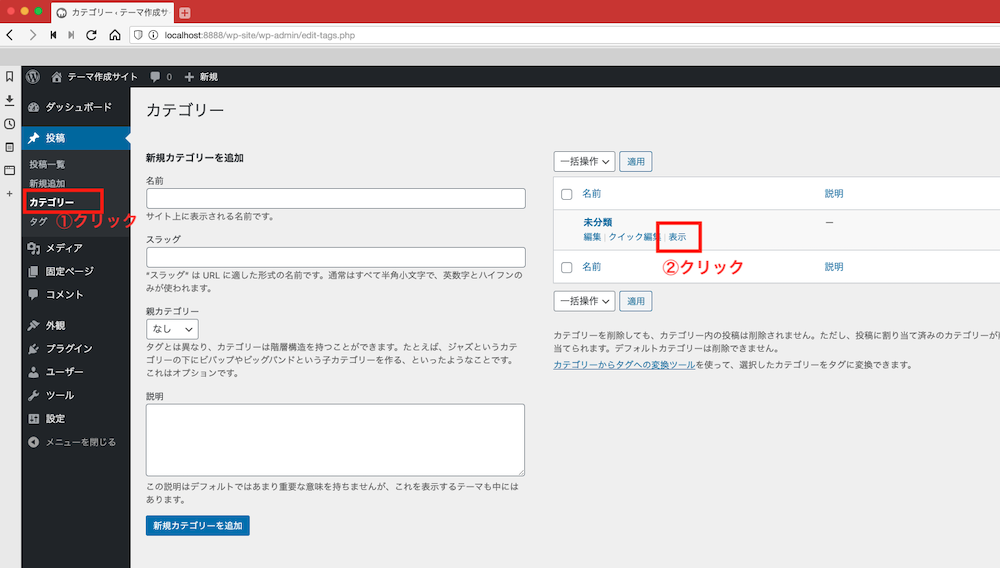
管理画面の表示ができたら、左側にある黒背景サイドバー「投稿」をマウスオーバーし、「カテゴリー」をクリックしてください。
何もカテゴリを追加していない場合は、デフォルトで存在する「未分類」いう1つのカテゴリを確認することができます。
カテゴリー「未分類」をマウスオーバーし、現れた「表示」というテキストリンクをクリックしてください。

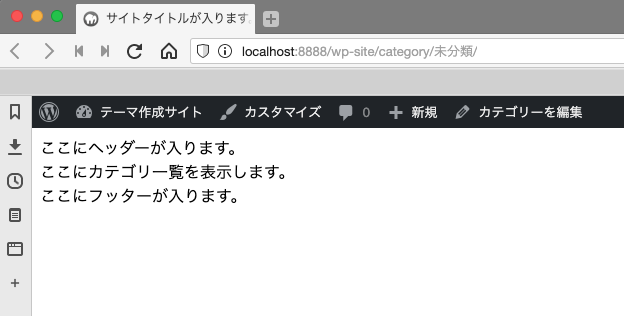
すると該当カテゴリ(今回は「未分類」)の詳細ページが表示されます。
このテンプレートでは、該当カテゴリに属する投稿記事の一覧を表示する際に使用をすることが多いです。
現段階では一覧表示の記載を行っていないため、記述をしたテキストのみが表示されている状態になります。

archive.phpの表示確認
最後にarchive.phpの表示確認を行っていきます。
archive.phpの表示ページである投稿アーカイブページですが、デフォルトでは表示が無効になっているため表示の確認を行うことができません。
表示を有効にするためには、設定を行う必要があります。しかし、WordPressの管理画面から設定を行うことはできない状態です。
「じゃあ表示することはできないのでは?」と思いますが、テーマ作成時に変更できるよう設定が可能となっています。
ではさっそく、設定を確認していきましょう。
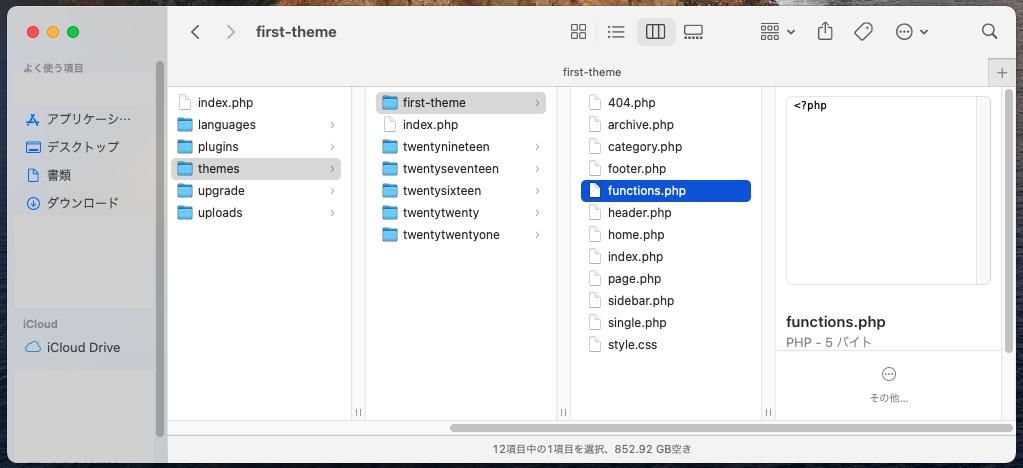
まずFinderに戻り、テーマフォルダ「first-theme」内にファイル「functions.php」を作成してください!
functionではなくfunctions。末尾の「s」を忘れると反映されませんのでご注意ください。
この「functions.php」にテーマの設定内容を追記していきます。
functions.phpが作成できたら、中の1行目に「<?php」を記述してください。
functions.phpにはPHPのコードしか記述しないため、末尾の「?>」は不要となります。
記述できたら準備完了です。

functions.phpをテキストエディタで開き、投稿アーカイブを有効化にする以下の記述を追記してください。
この6行目にある「$post_args['has_archive'] = 'post-archive';」の「=」の右側にあるシングルクォーテーションで囲まれた文字列がURLのスラッグとなります。
上記コードの場合、アーカイブページのURLは以下となります。
アーカイブページのURL(wp-site/以下)を変更したい場合は、上記コード6行目の「post-archive」テキストを好きな文字列に変更してくださいね。
URL:localhost:8888/wp-site/post-archive/
※WordPressインストール時のリネームフォルダ名によって「wp-site」のテキスト部分が変わってきます。
記述をし保存もできたところで、上記URLにアクセス! といいたいところですが、現段階でURLにアクセスすると404ページが表示されます。
なぜならfunctions.phpに記述したURLの変更がまだWordPress上で反映されていないからです。
この変更を反映させるためには、もうひと手間の設定を行う必要があります。
では設定したURLでアーカイブページとして表示されるよう設定を行っていきましょう!
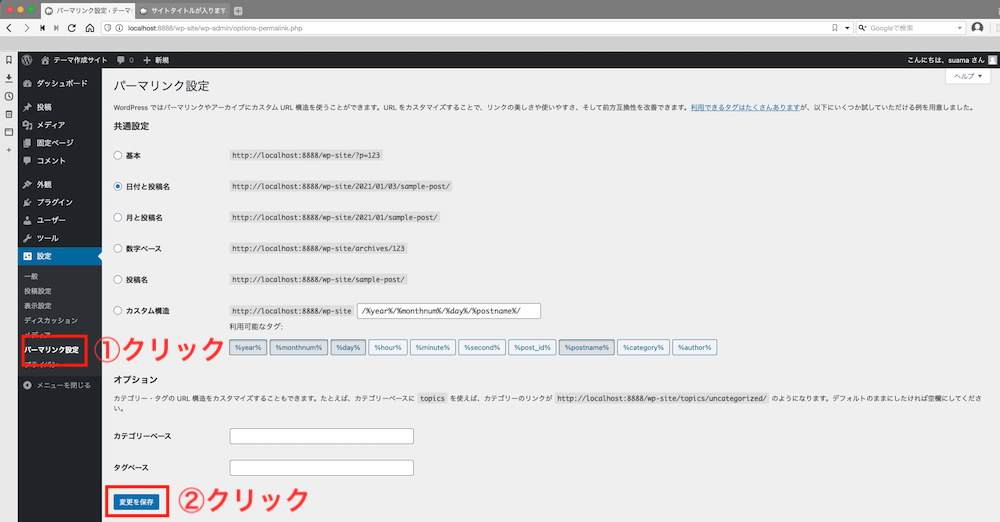
ブラウザのWordPress管理画面に行き、左側の黒背景サイドバー「設定」をマウスオーバーしてください。
すると各種設定項目が表示されます。その中にある「パーマリンク設定」をクリックしましょう。
パーマリンク設定では、投稿を表示するURLを変更する設定ができます。
今回は特に変更することなく、画面下部にある「更新」ボタンをクリックしてください。
※投稿詳細ページの表示URLを日付表示ではなく任意のパーマリンクやスラッグで表示したい場合は「投稿名」にチェックを入れ替えてから保存してください。

これでfunctions.phpに追記した、投稿アーカイブのURLが正しくアーカイブページとして表示されるようになりました!
上記で記載した投稿アーカイブページのURLを、ブラウザに入力し表示してみましょう。

記事一覧を表示する、投稿アーカイブページの設定が完了しました!
これで、記事や各種ページの表示ができるように一通りのテンプレート設定を行うことができました。
次回はそれぞれのテンプレートを使って、投稿や固定ページの内容を表示する記述を追加していきます。
お楽しみに!
![]()
栖天
テンプレートで画面が表示できるようになってよかったです!
![]()
唯月
そうね。
これからサイトとしてコンテンツが正しく表示されるようにしていくわ。
![]()
栖天
はーい!
やっとサイトらしくなっていくんですね。楽しみです!
次の記事:「投稿」を表示しよう!