【初心者必見】
WordPressのテーマを自作しよう!
〜その1:自作テーマを管理画面に反映させてみよう〜
■目次
![]()
栖天
WordPressってテーマを変えることでサイトデザインを変えることができるんだ……!
これもいいし、こっちも捨てがたいなー。……ありすぎて、どれにすればいいか悩むー!
![]()
唯月
それならいっそ自分でテーマを作ってみるのはどう?
簡単なものだったらすぐにできるわ
![]()
栖天
自分でテーマを?! ……なんだか面白そう、作ってみたいです!
![]()
唯月
じゃあ説明していくわね。分からないことがあったらどんどん質問してね。
WordPressのテーマを自分で作ってみよう!
■WordPressとは?
https://ja.wordpress.org
PHPで開発されたオープンソースのブログソフトウェア。データベースにはMySQLを使用。
世界中で利用されており、ウェブの38%はこのWordPressで構築されているのだとか。個人ブログ以外にも、企業のコーポレートサイト等にも利用されるほど、カスタマイズ性が高いのが特徴です。
アカウントを登録・ログインして利用する手軽な方法(https://ja.wordpress.com)もあります。
略称はWP。
〜この記事を読むのにおすすめな人〜
・HTML/CSSが分かり、書ける人
・PHPを少し知っている人
〜事前準備〜
WordPressはPHPというサーバサイドのプログラム言語で動いています。
サーバサイドプログラミング言語はその名の通りサーバ上で動くため、 HTMLやCSS、JavaScriptとは違い書いたコードをそのままブラウザで表示させても、意図した表示にはなりません。
自分のパソコン上…つまりローカル環境で動かすためには、事前準備が必要となってきます。まずはその準備を行いましょう。
自分でPHPやMySQL等を個別でインストールするのは結構手間がかかります。
そのためツールを使って簡単にローカル環境を作っていきましょう!
今回利用するのはMAMPというツールです。
MAMPのインストール方法はこちら
もしすでに自分で環境を構築している場合は、そちらを利用してください。
今回はMacOSを使って説明しますが、大まかな手順はWIndowsもLinuxもそう変わらないと思われます。
分からなければ適宜検索等で調べていただけると幸いです。
MAMPを立ち上げサーバを起動させることができたら事前準備は完了です!
WordPressをローカル環境にインストールしよう!
まずはWordPressをローカル環境にインストールを行っていきます。
テーマを作成するなら、WordPressでどのような表示になるか確認しながら作った方がいいですからね。
WordPressをダウンロードしよう!
WordPressをダウンロードして、ローカル環境のディレクトリに移動させましょう。
WordPressダウンロードページ
https://ja.wordpress.org/download/

青ボタン「WordPress〇〇をダウンロード」よりWordPressをダウンロードします。
※〇〇にはバージョンの数値が入ります。(20.09.21時点ではWordPress5.5.1)
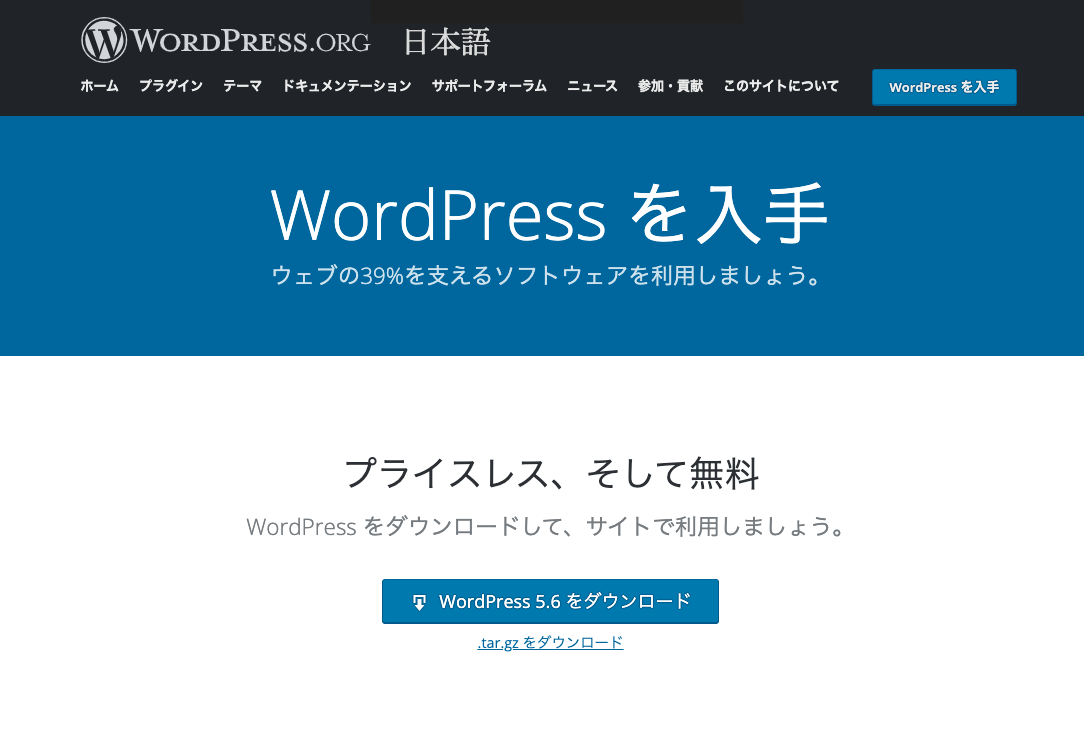
ダウンロード先に「WordPress〇〇-ja.zipのzip」があると思います。
そのファイルを展開し、いろんなファイルが入っているのを確認しましょう!

wp-adminやらwp-contentやら…たくさん入っていますね。
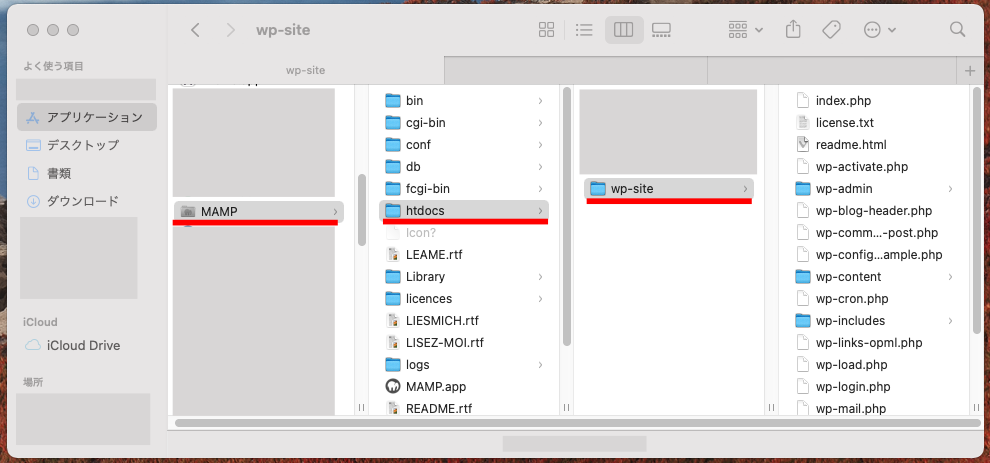
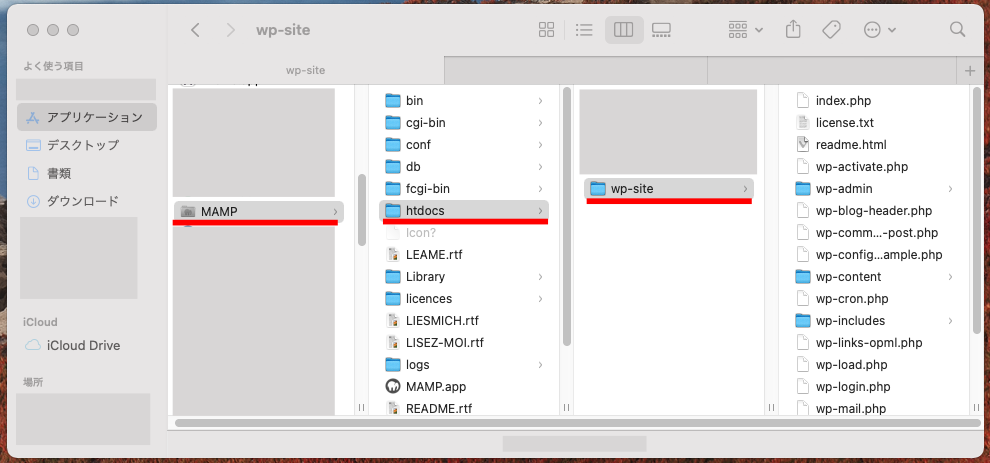
この「wordpress」フォルダを、事前準備でインストールしたMAMPのhtdocs内にコピーして設置しましょう。
それから、wordpressをインストールしたあとはフォルダのリネームが面倒になるため、今のうちに「wordpress」フォルダを任意の名前に変えておきます。
今回は「wp-site」にリネームします。

WordPressのデータベースを作成しよう!
WordPressを動かすためにはデータベースというものが必要となってきます。
そのデータベースを今から作成していきましょう。
MAMPでデータベースを編集する場合は、phpMyAdminにアクセスする必要があります。
さっそくphpMyAdminにアクセスしましょう。
MAMPのサーバを起動している状態で、以下のURLをブラウザの検索バーに入力し、アクセスしてみてください。
MAMPのphpMyAdmin
URL:localhost:8888/phpmyadmin/

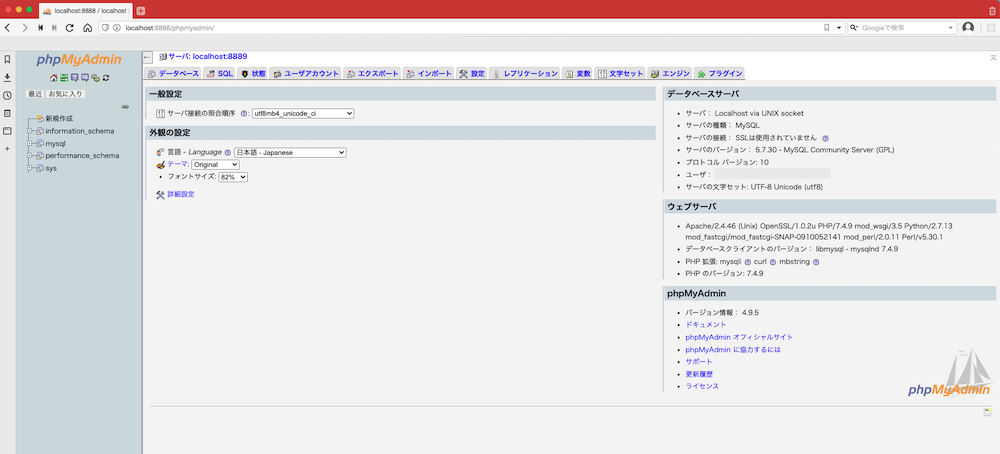
このようなphpMyAdminの画面が表示されれば接続できています!
場合によっては、phpMyAdminのログインIDやパスワードを求められることがあるため、設定したログイン情報を入力してくださいね。
では、このphpMyAdminでWordPress用のデータベースを作成していきます。
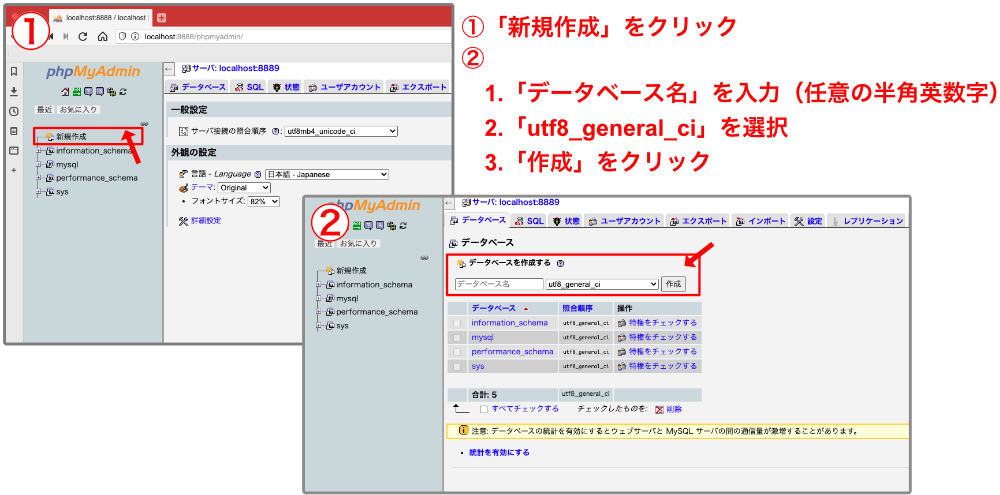
データベースの作成は以下の手順で行っていきます。
- 左にあるデータベースメニューから「新規作成」をクリック
- 「データベースを作成する」テキスト下の記入欄に、任意のデータベース名を記入
- 記入欄の右横にあるセレクトボックスから「utf8_general_ci」を選択
- 「作成」をクリックし、作成完了!
手順2の任意のデータベース名ですが、必ず半角英数字のみで入力しましょう。
全角文字が入るとエラーの原因になり、WordPressが正しく動作しない恐れがあります。
また、使用できる記号は「-」「_」の2種類のみです。
入力したデータベース名は、後でWordPressをインストールする際に使用します。

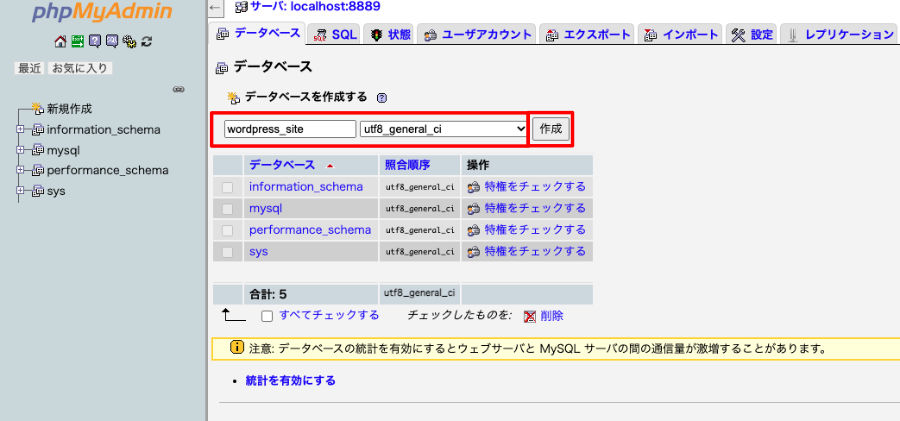
今回は「wordpress_site」という名前で、データベースを作成していきます。
先程の手順で「データベース名」枠にwordpress_siteと記入できたら、「作成」ボタンをクリックします。

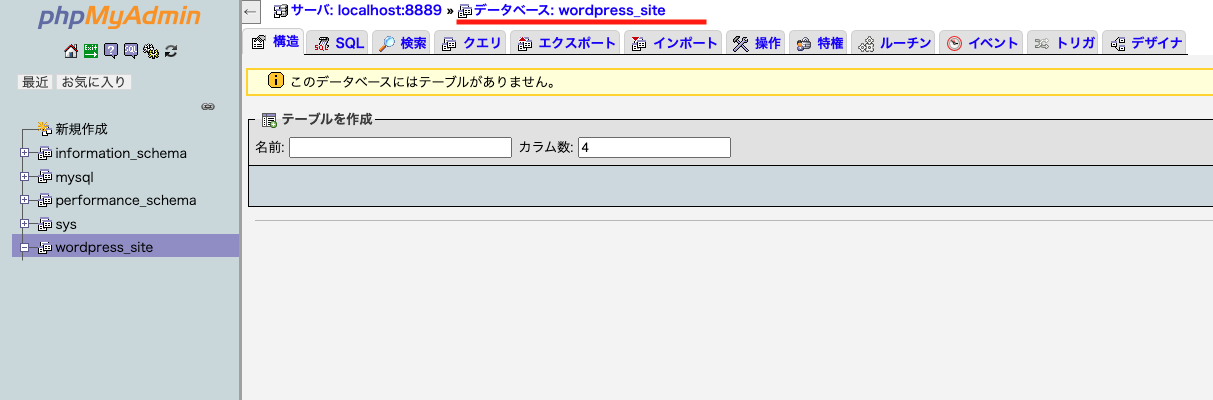
「作成」ボタンをクリックすると、データベースが作成されその中にあるテーブルを表示してくれます。
今回は新規作成のため、テーブルは1つもありません。
そのため、「このデータベースにはテーブルがありません。」という注意文が表示されているのが確認できます。
また、画面上部のパンくずリストにも「サーバ:localhost:8888」>>「データベース:wordpress_site」となっていることから、作成したデータベースの中を参照していることがわかります。

これでデータベースの作成が完了しました!
このデータベースの中に、これからインストールするWordPressのデータたちが入れられていくことになります。
作成したデータベースの名前をメモするなり覚えたあとは、phpMyAdminの画面は閉じておきましょう。
不用意な操作をしてしまうとデータが全て飛んでしまう恐れがあるため、極力phpMyAdminは触らないようにするのが無難です。
基本的にデータベースのデータが消えてしまえば、復旧はほぼ不可能となってしまいます……。
phpMyAdminで作業をする際は慎重に! してくださいね。
WordPressをインストールしよう!
それではお待ちかね、WordPressのインストールを行っていきます!
MAMPサーバを介して、フォルダ移動をした「wp-site」にブラウザからアクセスしましょう。
URL:localhost:8888/wp-site/
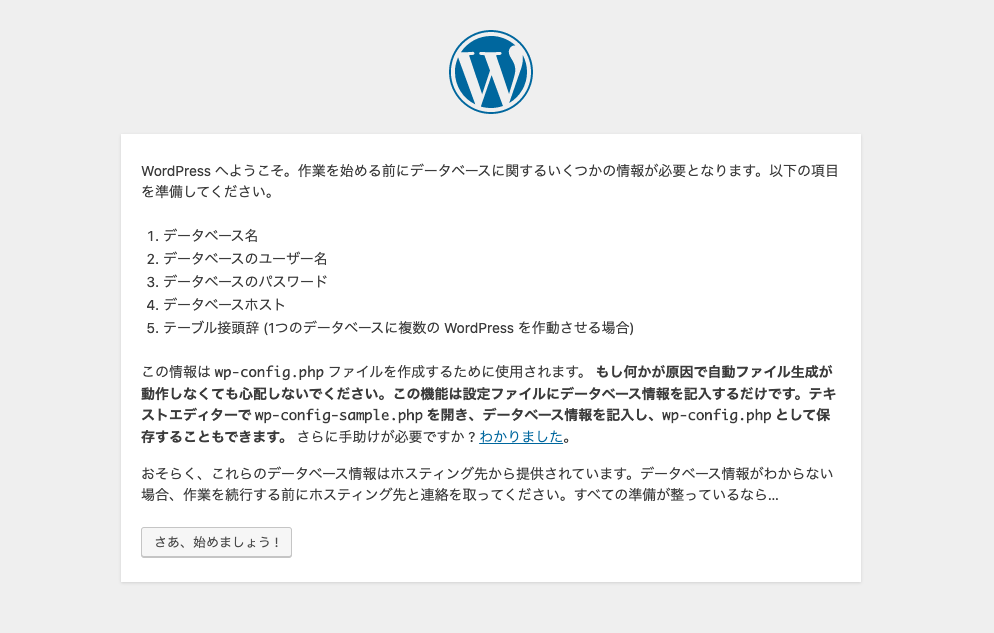
すると以下のような画面が表示され、WordPressのインストールをこれから行う旨の内容が記載されているのが確認できます。
インストールにあたって、データベースの情報が必要になるとも記載がありますね。
先程作成したデータベース名を思い出しながら、左下の「さあ、始めましょう!」ボタンをクリックしてください。

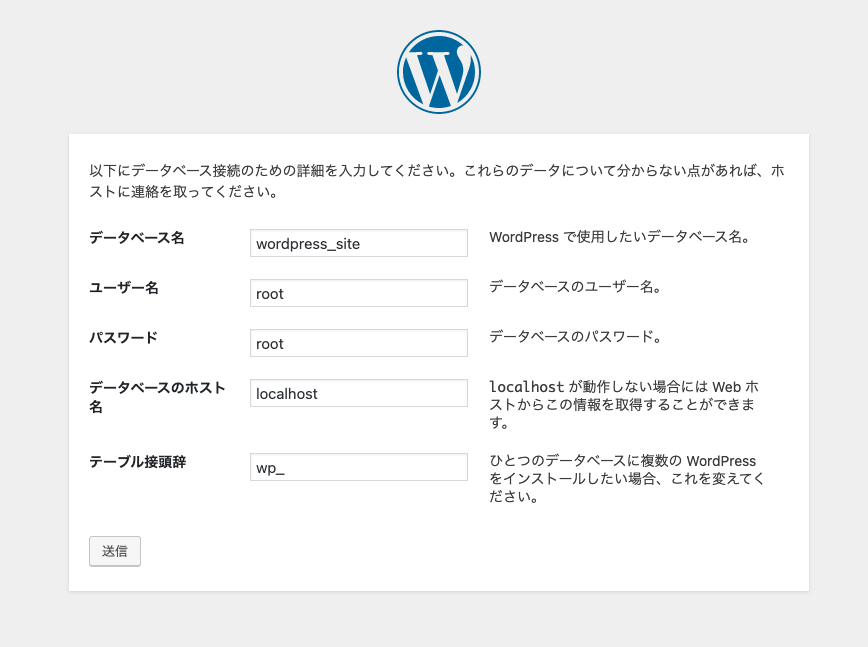
ボタンをクリックすると、データベースの情報を入力する画面が表示されました。
先程作成したデータベース名と、ユーザー名・パスワード・ホスト名を入力しましょう!
ユーザー名・パスワードは、phpMyAdminにログインする際に使用する情報と同じになります。
「え、パスワード入力なしにphpMyAdminログインできたよ?」という人は、以下情報を使用することになると思います。
ユーザー名:root
パスワード:root
今回ローカル環境のためrootでのログインを使用しておりますが、基本的にはrootでのログインはやめておきましょう。
root権限は何でもできる最強の権限のため、セキュリティでも管理面においてもかなり危険となります。
phpMyAdminもセキュリティの関係上ログインパスワードを設定しておいた方が良いですよ。
全ての情報を入力するとこんな感じになります。

データベース名:wordpress_site(先程作成したデータベースの名前)
ユーザー名 :root(もしくは設定したユーザー名)
パスワード :root(もしくは設定したパスワード)
データベースのホスト名:localhost
テーブル接頭辞:wp_
ホスト名に関しては、今回はローカル環境のため「localhost」固定でOKです。
MAMP以外のローカル環境ツールを使用していたり、MAMP PROを利用している場合は変わってくる場合があるため、適宜確認をお願いしますね。
またテーブル接頭辞ですが、このテキストがテーブル作成時の名前の前につくことになります。
今回はデータベース「wordpress_site」に1つのWordPressをインストールするだけのため、接頭辞の変更は必要ありません。
この接頭辞を変更するだけで、1つのデータベースにたくさんのWordPressをインストールすることが可能になります。
セキュリティのために変更しておいた方がいいとも聞きますが、今回はローカル環境のためこのデフォルトのままでいきます。
では、入力ができたら右下の「送信」ボタンをクリックしましょう!

データベース情報の登録が完了したようです!
それでは「インストール実行」のボタンをクリックして、WordPressのサイト情報を設定していきましょう!

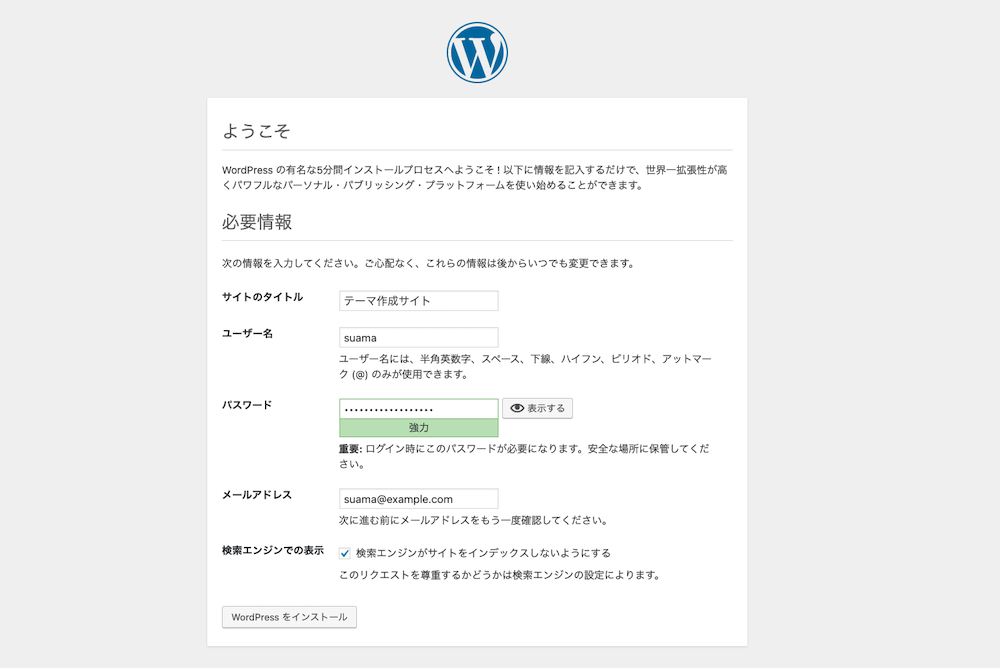
サイトのタイトル :任意の文字(日本語OK)
ユーザー名 :任意の文字(半角英数字と指定記号のみ)
パスワード :自動で生成された文字列そのまま(必要であれば変更)
メールアドレス :普段使用しているメールアドレス
検索エンジンでの表示:チェックをいれる
これら情報はあとでいくらでも変更が可能のため、今は適当に入力しておきます。
ただし適当に入力して、ユーザ名とパスワードを忘れてしまわないように注意しましょう。
また、自動入力されたパスワードを一時的にメモするなり、覚えておいてください。
このあとWordPressの管理画面にログインする際に必要となります!
全て入力が完了したら左下「WordPress を インストール」ボタンをクリックしましょう!

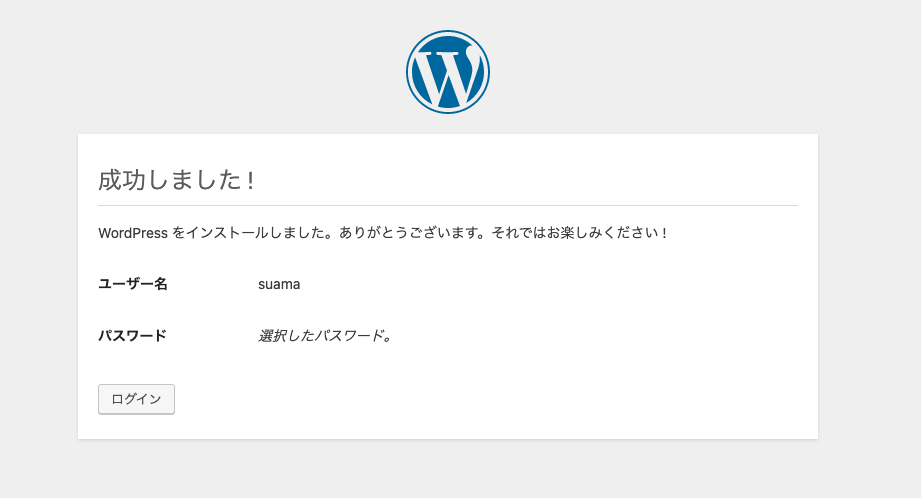
これでWordPressのインストールが完了しました!
ローカル環境でWordPressにアクセスすることができますよ。
さっそくWordPressにログインしてみましょう。
左下「ログイン」ボタンをクリックしてログイン画面に遷移しましょう!
もしくは、以下URLにアクセスすることでもログイン画面の表示ができます。
URL:localhost:8888/wp-site/wp-admin/
※セキュリティの関係上「wp-admin」でログイン画面に遷移するのはあまり良くありません。
サイトを本格的に公開する際は、サイト訪問者がwp-adminにアクセスできないように設定を行うようにしてくださいね。

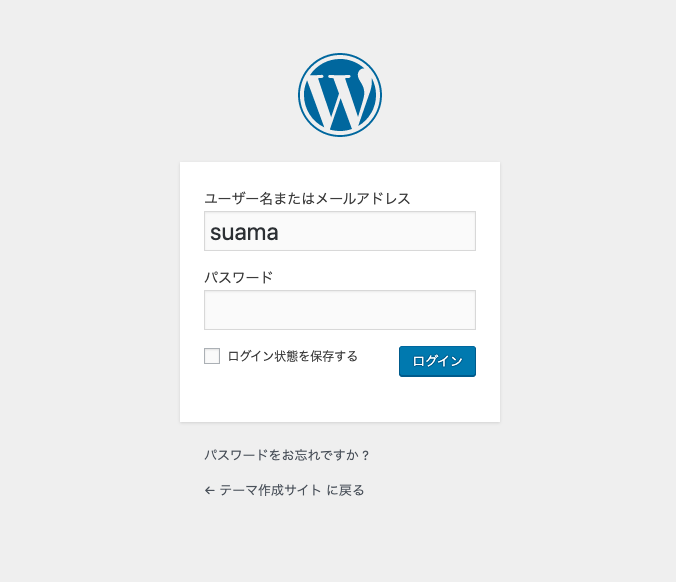
サイトのタイトルとともに先程設定したユーザー名とパスワードを入力して、右下の青ボタン「ログイン」をクリックします。
データベース登録で設定したパスワードとは別物ですので、合っているか確認してクリックしてくださいね。
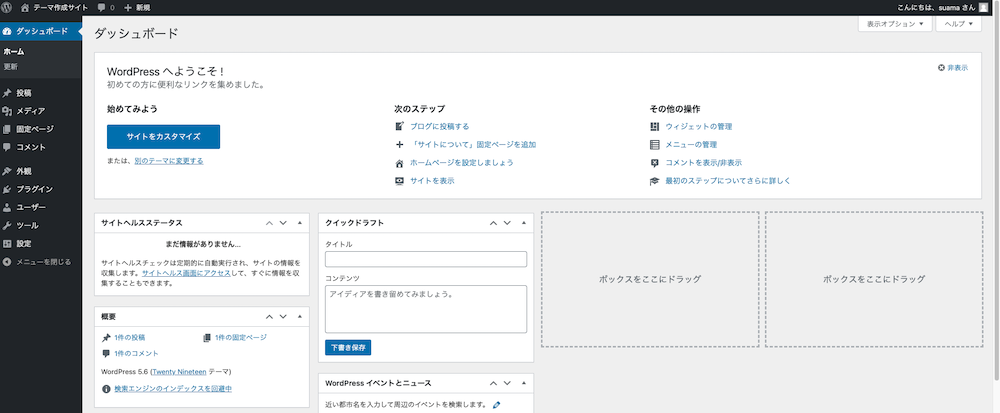
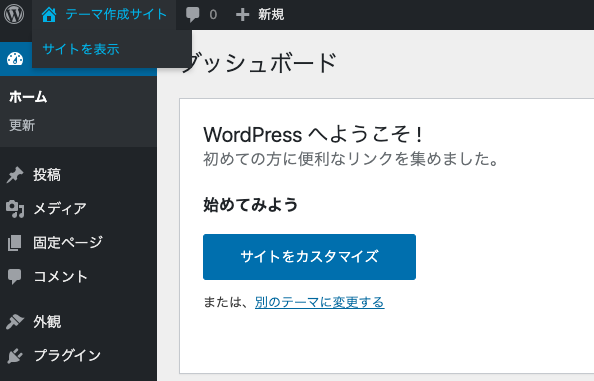
ログインに成功すると、以下の管理画面が表示されます。

それでは、サイト訪問者から見たらどんな風に表示されるのか確認してみましょう!
管理画面の左側にある黒背景のメニューバーの一番上、家マークと「テーマ作成サイト」(設定したサイト名が表示されます)の文字をクリックしてください。

サイト名をマウスオーバーすると「サイトを表示」テキストが表示されます。
こちらをクリックしても、サイトの表示を見ることができますよ。

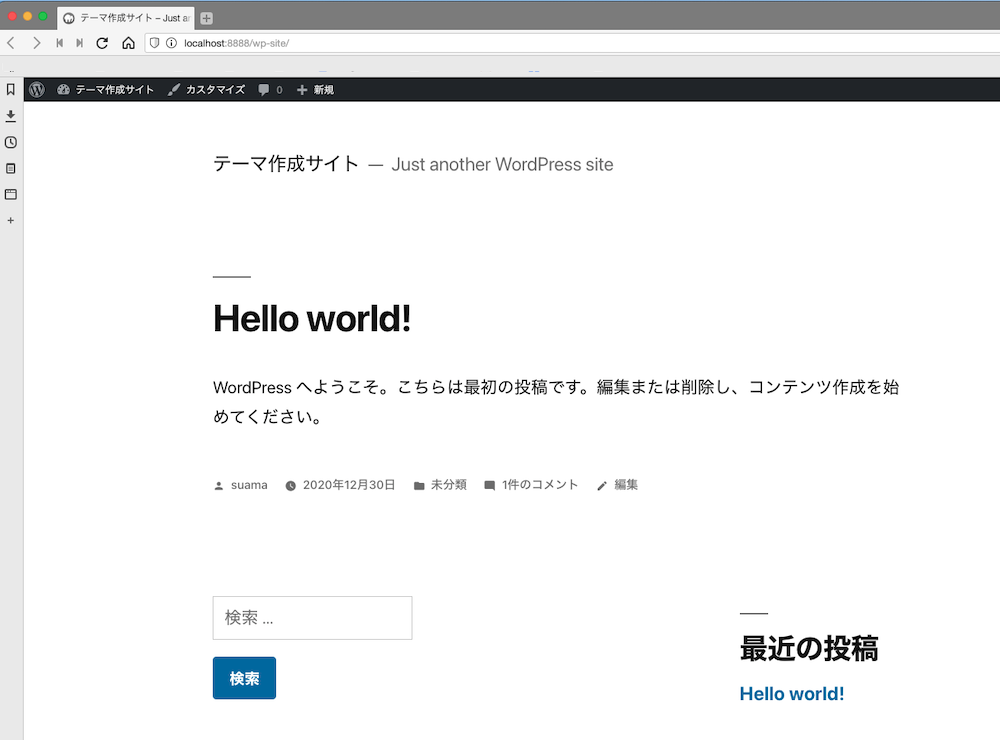
初期に設定されているテーマが表示されていますね!
これでWordPressが無事インストールできているのが確認できました。
ひとまず、WordPressインストールまでの設定が完了です。お疲れ様でした!
![]()
栖天
こうやってWordPressってインストールするんですね。
![]()
唯月
そうね。案外簡単だったでしょう?
じゃ、次はお待ちかねのテーマを自作していくわよ
![]()
栖天
はーい! 楽しみです!
WordPressで自作テーマを反映させよう!
WordPressのテーマを自作するにあたって、まずはWordPressのフォルダ構成を把握しておきましょう。
Finderで「wp-site」フォルダ内のファイル等を今一度確認します。

フォルダ説明
「wp-admin」
ログイン情報など根幹にかかわるファイルが詰まったフォルダ
「wp-content」
テーマやプラグイン・アップロード画像といった、コンテンツに関わる内容をまとめるフォルダ
「wp-includes」
WPオリジナル関数などをまとめたファイルが詰まったフォルダ
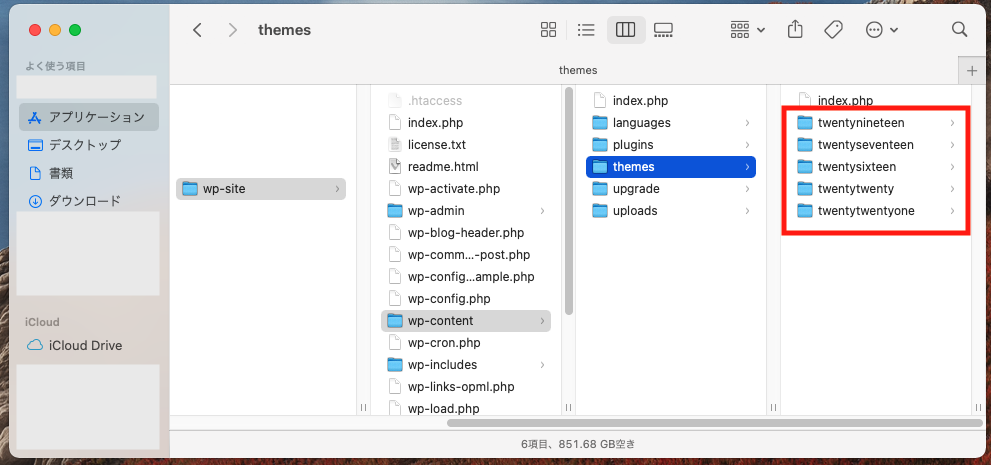
肝心のテーマですが「wp-content」の中にある「themes」フォルダで管理しています。
では「themes」フォルダの中身を確認しましょう!

「twenty…」から始まる名前のフォルダが複数あるのが確認できました。
これらテーマをどこで管理しているのかを、見ていきましょう。
それではWP管理画面に戻って、黒背景の左メニューにある「外観」をクリックしてください。
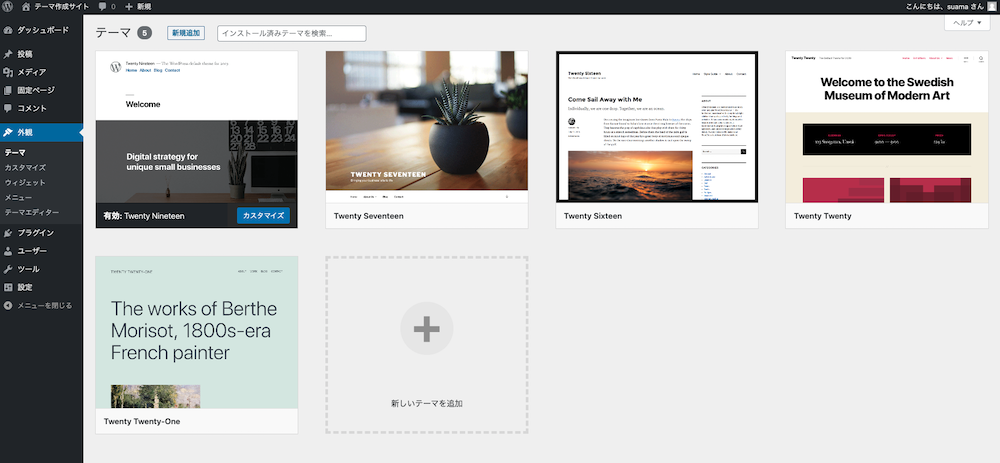
すると先程Finderで確認した「themes」フォルダ内にあった、テーマフォルダの数だけテーマが表示されているのが確認できます。
ここでは5つのテーマが表示されています。

「Twenty Nineteen」「Twenty Seventeen」…などなど、デフォルトのテーマが揃っていますね。
このデフォルトのテーマはWordPressのバージョンによって変わってきます。
管理画面で見たテーマの数と、Finderで見たテーマの数が合っているのを確認してください。
一覧左上の「有効」の文字が表示されているテーマは、現在適応されているテーマになります。
このサイトでは「Twenty Nineteen」が適応されていることが確認できます。
テーマを変更したらどうなるのか、試しに一度変更してみましょう!
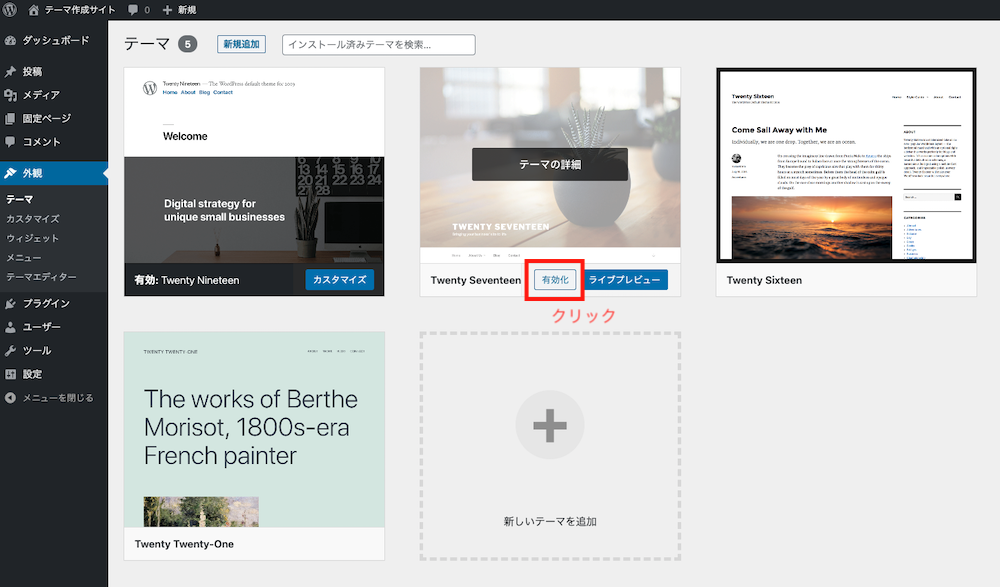
各テーマをマウスオーバーすると、テーマ名の横に「有効化」ボタンが表示されるため、そのボタンをクリックします。

「有効」となっているテーマが変わったのが確認できたと思います。
それでは再度、管理画面上部の黒背景メニューバー一番上、家マークと「テーマ作成サイト」(設定したサイト名)の文字をクリックしてください。

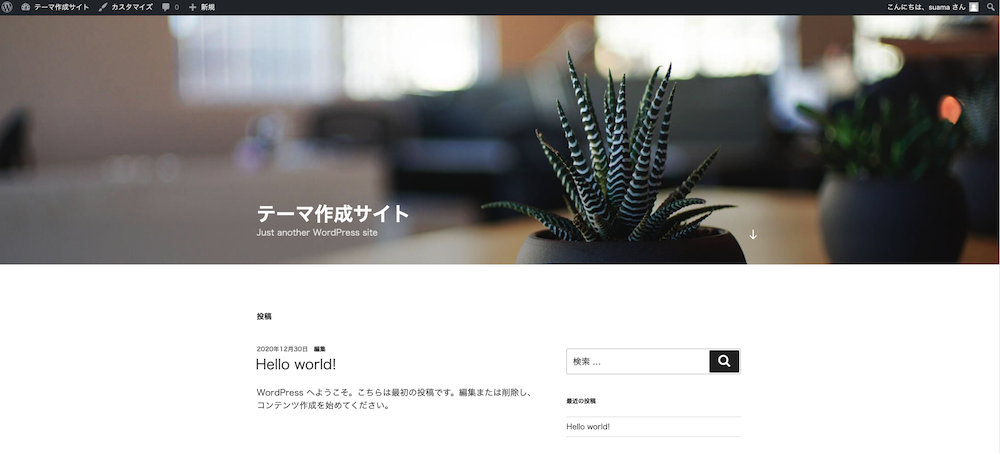
テーマが変わったため、サイトの表示が変わったのが確認できましたね!
このようにサイトのデザインを変えたい場合は、管理画面の「外観」>「テーマ」からテーマを変更すれば変えられるということがわかりました。
ではテーマがどういったものか分かったところで、テーマを自分で作ってみましょう。
ついに本題! テーマを作成しよう!
「themes」フォルダ内に中にあったのは、それぞれのテーマのフォルダでした。
とりあえずフォルダだけを作ってみたら、どんな表示になるのか気になりますよね。
というわけで、まずは空フォルダを作ってみましょう。
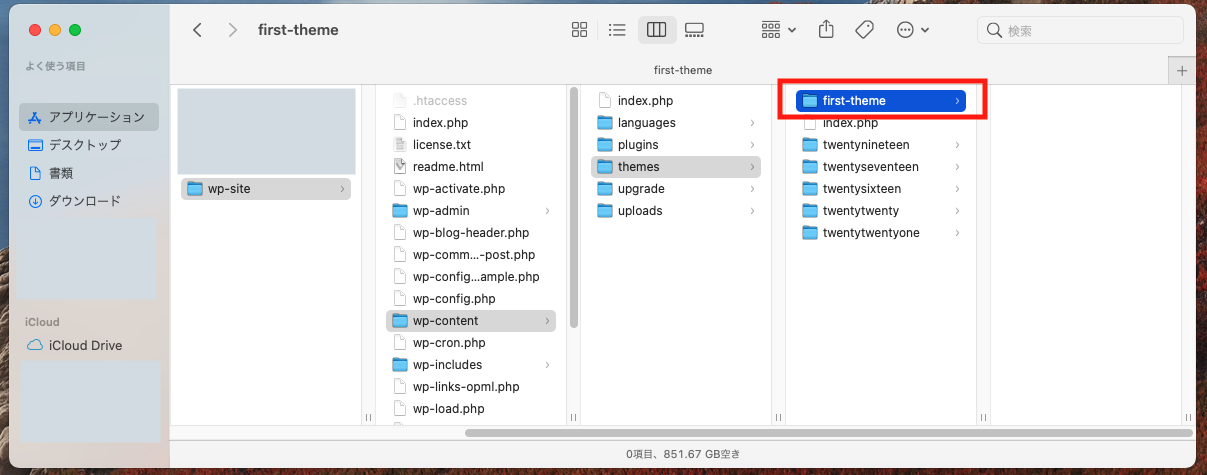
フォルダの名前は半角英数字の好きな名前にします。
今回は初めてのテーマ作りということで「first-theme」にしましょう。

空のテーマフォルダを作成しました!
では、WordPressの管理画面に戻って「外観」>「テーマ」を確認してみましょう。

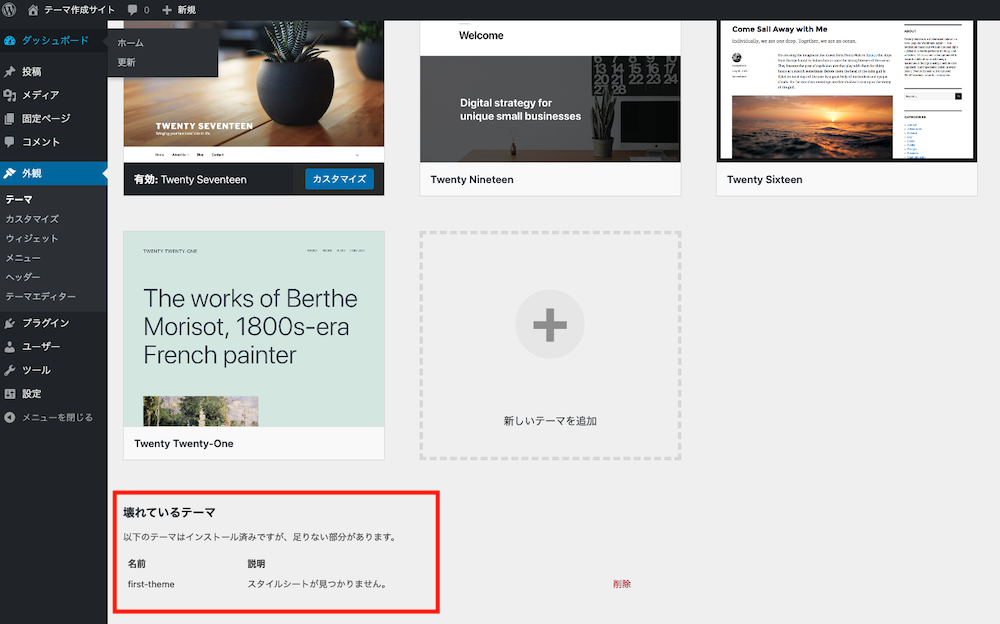
テーマの一覧には表示されませんでしたが、一覧の下の方を見てください。
「壊れているテーマ」として先程作成した「first-theme」フォルダの名前があげられているのが確認できます。
空フォルダで中身が全くないためエラーとして表示されていますが、不備があるテーマとして認識されていることがわかりました。
ここからテーマとして認識されるために、最低限必要となるファイルを作成していきましょう。
「説明」にあるテキストを読むと、「スタイルシートが見つかりません。」とあります。
スタイルシートとはcssファイルのことを指します。
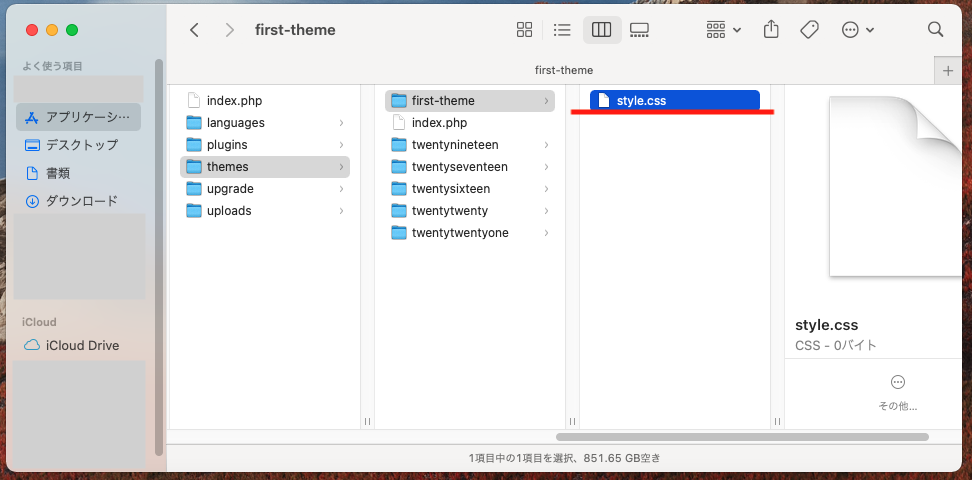
ではFinderに戻って「first-theme」フォルダの中に「style.css」ファイルを作成しましょう。
フォルダ構成
first-theme / style.css

なお「style.css」でないとスタイルシートを認識しません。
css.cssや、stylesheet.cssといった名前にすると、管理画面で表示される「壊れているテーマ」の説明部分テキストは「スタイルシートが見つかりません。」のままになります。
必ずファイル名は「style.css」にしてください。
※ファイルの中身は空のままでOKです。
作成ができたら、管理画面の方へ戻ってもう一度「外観」>「テーマ」をクリックしてみましょう。
既に開いている場合は、先程作成したstyle.cssが認識されるようにリロードしてページの再読み込みを行ってください。
この時点ではまだ「壊れているテーマ」のままになります。
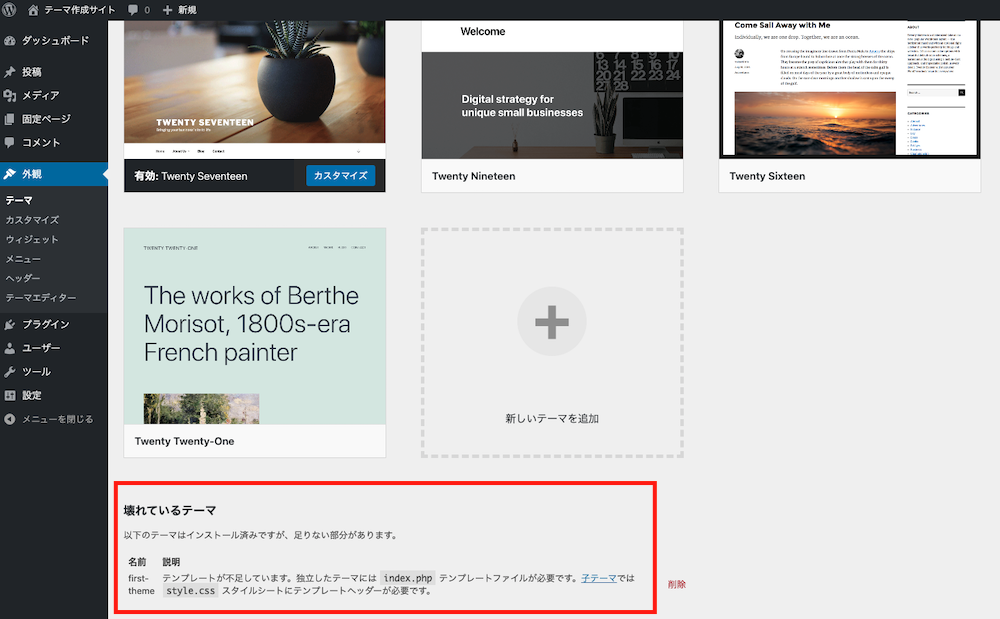
ですが再度確認すると「説明」のテキストが、スタイルシートを作成する前とは内容が変わっているのが確認できます。

説明のテキストを見ると
「テンプレートが不足しています。独立したテーマには index.php テンプレートが必要です。」
の文字があるのを確認できました。
その次にある「子テーマでは … 」の内容については、今回は関係がないので無視でOKです。
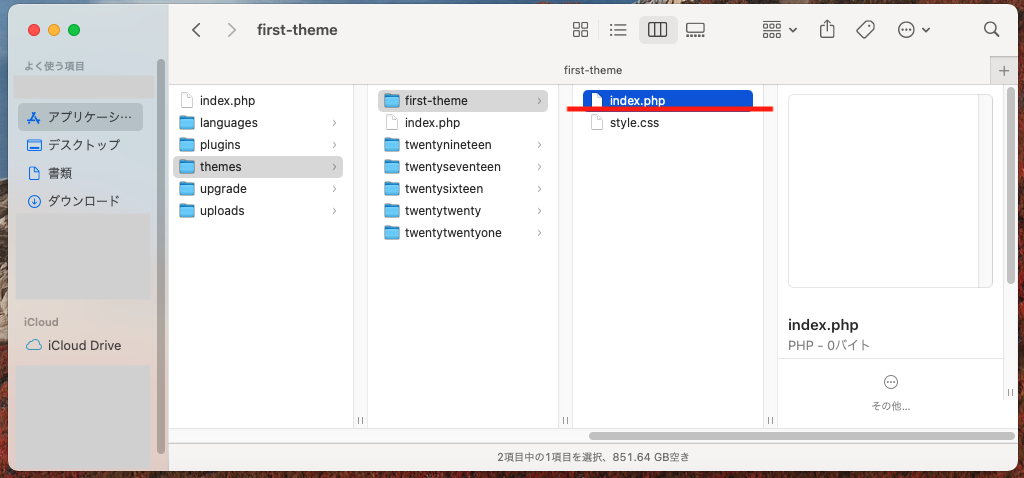
では指示の通りに、Finderに戻って「index.php」をfirst-themeフォルダの中に作成していきましょう。
フォルダ構成
first-theme / index.php
/ style.css

空のindex.phpを作成し、first-themeフォルダに設置しました!
それではまたまたWordPressの管理画面に戻って「外観」>「テーマ」をクリックしましょう。
既にページを開いている場合は先程と同じく再度リロードしてください。
するとテーマの一覧に「first-theme」が表示されています!
これでテーマ自体の作成は完了しました。
さっそく作った「first-theme」を有効化して、サイトの表示を確認してみましょう!
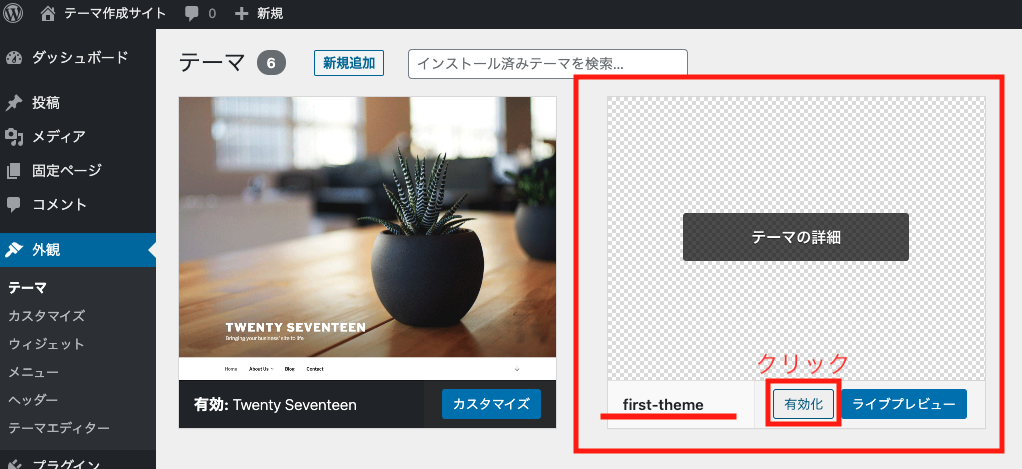
※テーマ「first-theme」をマウスオーバーすると、有効化ボタンが表示されます。それをクリックしましょう。

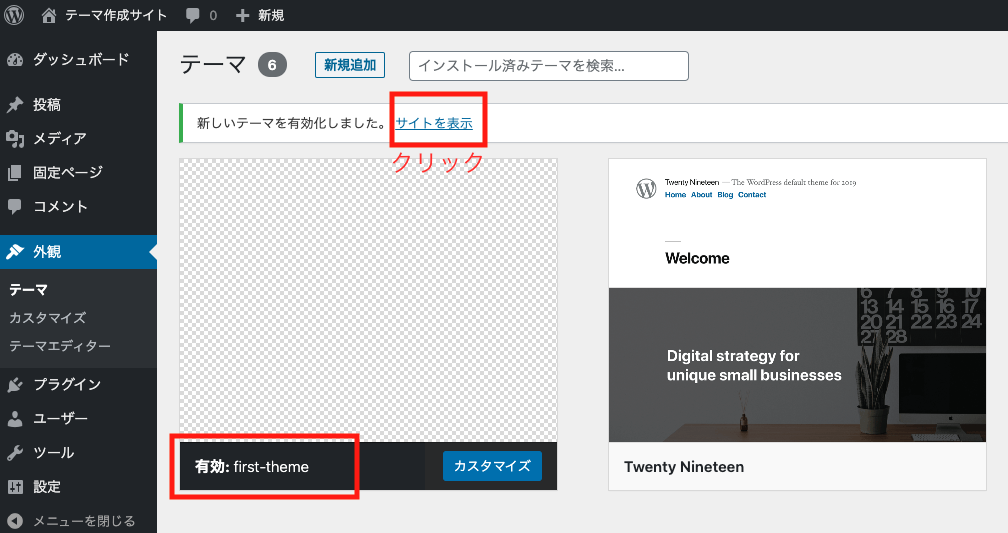
「first-theme」が有効になっているのを確認できたら、一覧の上部に表示される「テーマを表示」リンクをクリックしてください。
もし「テーマを表示」リンクが表示されなかった場合は、画面上部の黒背景ヘッダーにある、家マークとサイト名の部分をクリックしましょう。

初めて作ったテーマが、どんな表示になるのか楽しみですね。

![]()
栖天
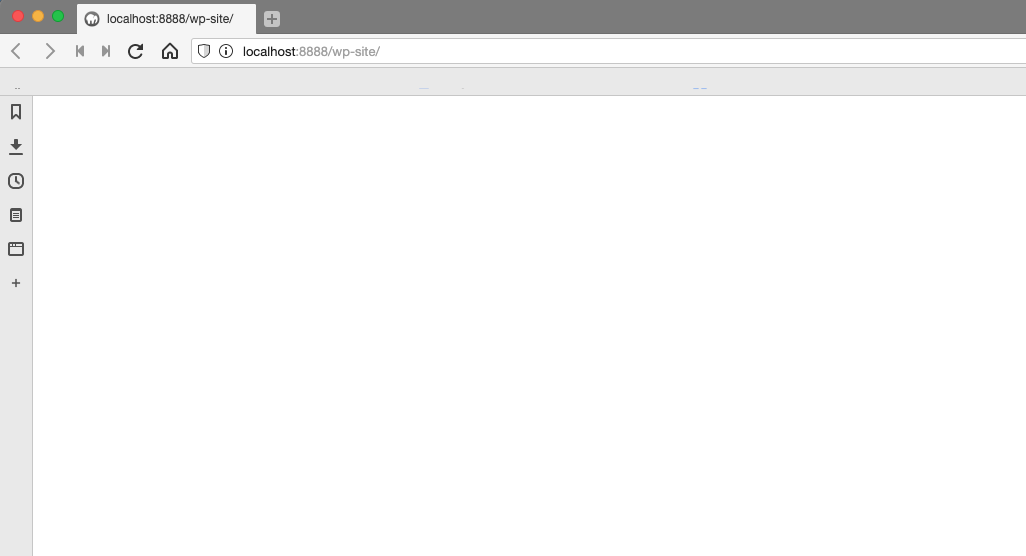
が、画面が真っ白になっちゃいました!!
サイトが壊れちゃったんでしょうか?!
![]()
唯月
壊れてなんていないわ。むしろ正しい表示よ。
![]()
栖天
で、でも……。何も表示されていません
![]()
唯月
それはテーマの中身が何一つ書かれていないから。
安心して。これからちゃんと表示されるように必要な記述やファイルを揃えていくんだから。
![]()
栖天
ほんとうですか……?
![]()
唯月
えぇ。
ここからがテーマ作成の本題になるわ。
次の記事で説明していくから、楽しみにしていてね
次の「WordPressのテーマを作成してみよう!」記事はこちら